Css After 文字位置

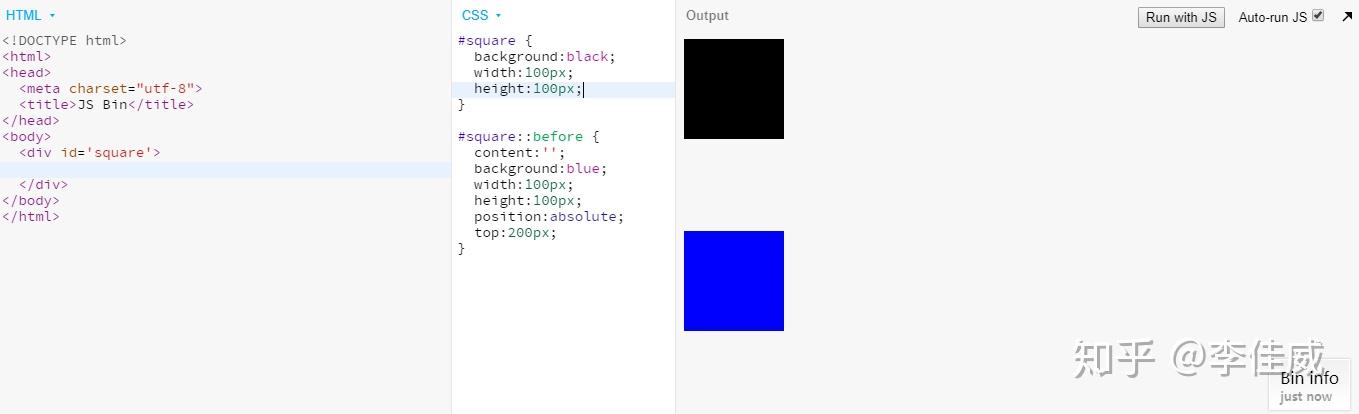
Boforeもafterも共通で縦横30pxの四角を書いてその後border-radiusで角を面取りしています さらのその後 beforeは上にマイナス15pxafterは左に15pxと移動させています afterに-15pxを指定しないで良いのはbefore要素に指定した位置を引き継いでるんですね.
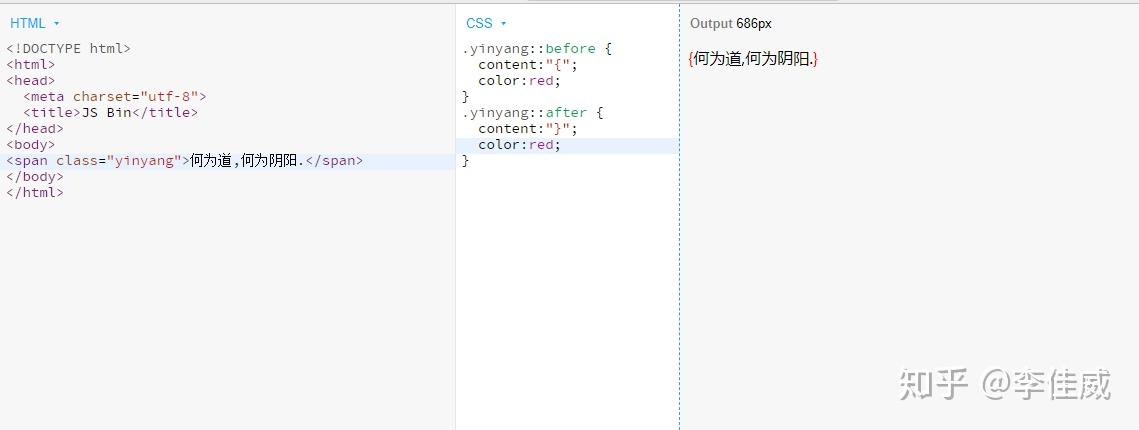
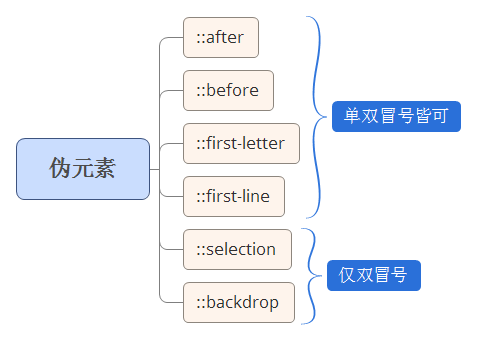
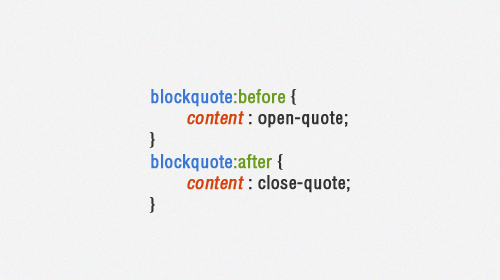
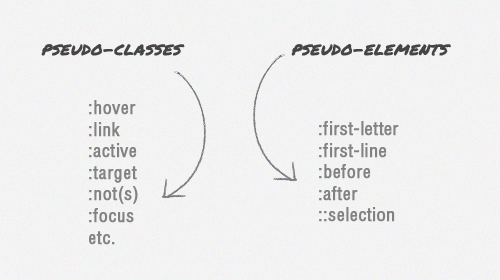
Css after 文字位置. CSS において after は選択した要素の最後の子要素として擬似要素を作成します よく content プロパティを使用して要素に装飾的な内容を追加するために用いられます この要素は既定でインラインです リンクの後に矢印を追加 aafter content. 下記のように記述し クォート の中に入れたい文字を入れればOKです CSS beforeの場合 セレクタbefore content. こんにちは ライターのナナミです WEBサイトを作っていると文字や画像を右に寄せたい時ってありますよね でもどうやったら右寄せにできるんだろう なんかイメージ通りに右寄せできない という方もいらっしゃると思います 今回はそんなお悩みを解決していきましょう要素を.
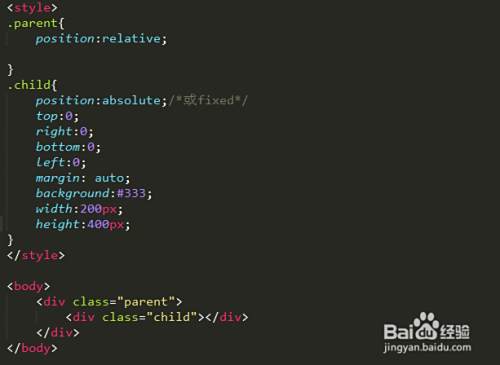
初心者向けCSS positionで位置指定でする方法使い方 2018年4月21日 2020年1月21日 ここではHTML要素をpxやで位置を調整できるCSSプロパティpositionの使い方について説明します.
Source : pinterest.com