Css 文字 はみ出し

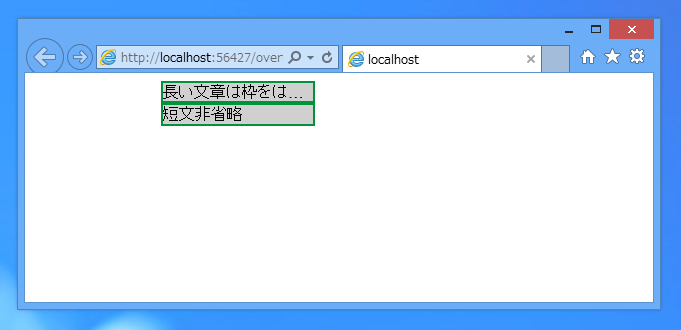
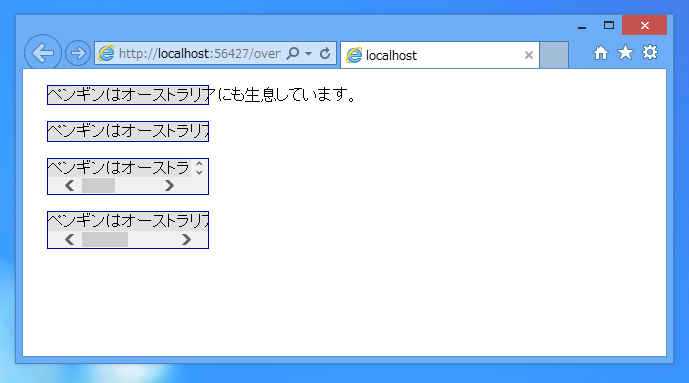
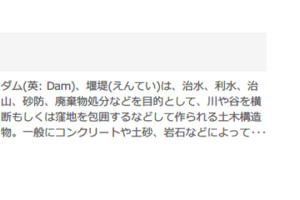
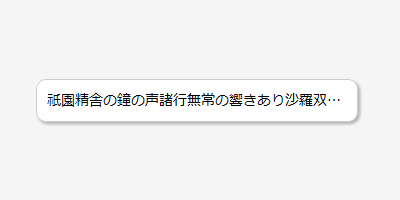
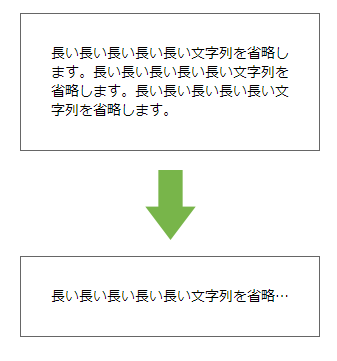
この記事ではCSS で指定した幅を超えた HTML 要素を切り取ってを付加する方法を紹介しますwhite-space overflow text-overflow の 3 つのプロパティを指定する事で実現できます.
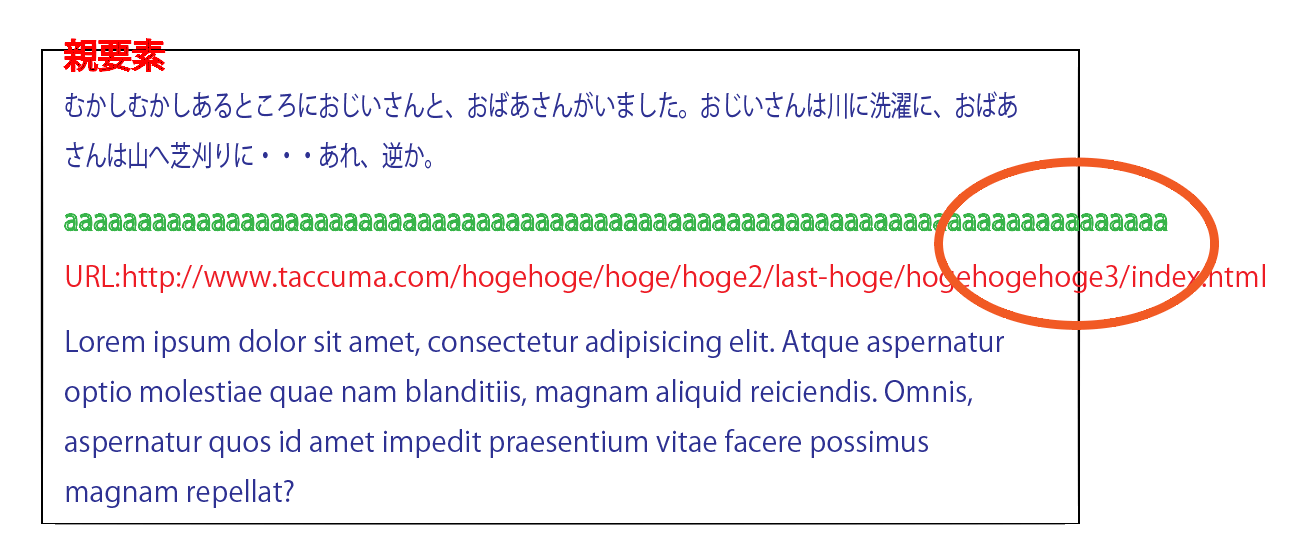
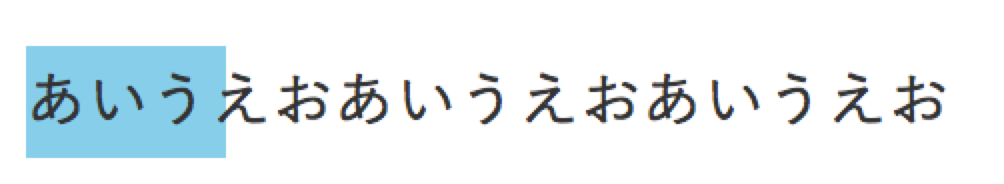
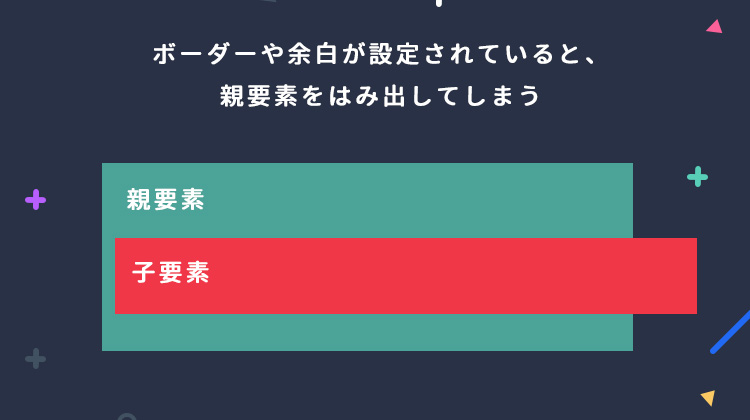
Css 文字 はみ出し. ボックスから文字がはみ出してしまう事があります主な理由は英文の場合に単語と単語の間のスペースが空いていない場合に置きます 具体的には 長い url や メールアドレス などで頻繁におきる現象ですその実例と対処方法を紹介します. スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS table要素をスマートフォン画面の幅に合わせる時に使うCSSではWebサイトブログをスマートフォン表示したときにtableが画面からはみ出してしまう問題の解決方法として 画面の幅に合わせる. Css ブロックレベルから文字がはみ出してしまう mobkin 2018年4月3日 0 webのコーディング中に15分くらいタイトルの問題が発生してハマったのでメモっておきます.
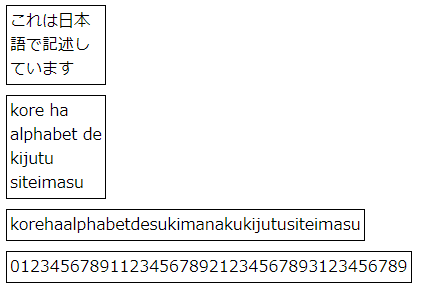
半角文字と全角文字が混在した時の文字間の開け方が多少異なるようですline と char には行間文字間のスペースを none既定値指定無しauto自動3px や 1em などの長さや割合のいずれかで指定します. Htmlタグ目的別 htmlタグabc順 html5目的別 html5abc順 css プロパティ目的別. この例の場合文字が大きすぎるのと文字周りのスペースを取り過ぎだと思いますなのでメディアクエリで横幅が480pxになると文字を少し小さくしたり文字周りの余白を減らすCSSを読み込ませます media screen and max-width.