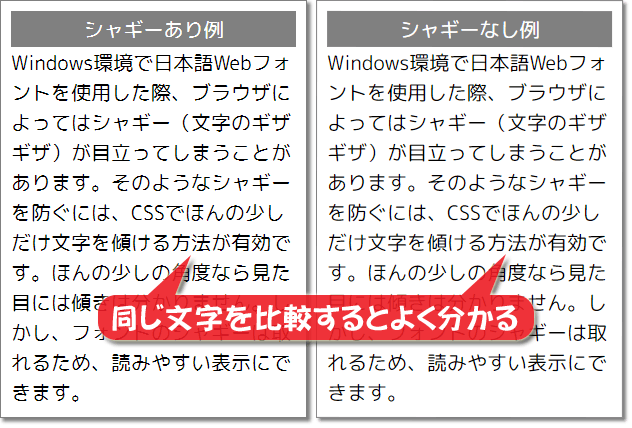
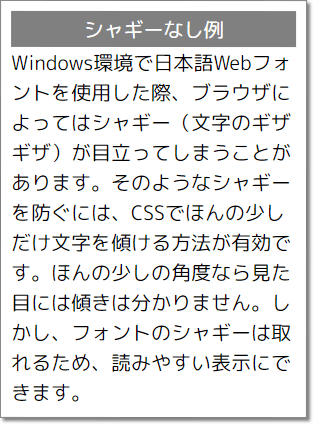
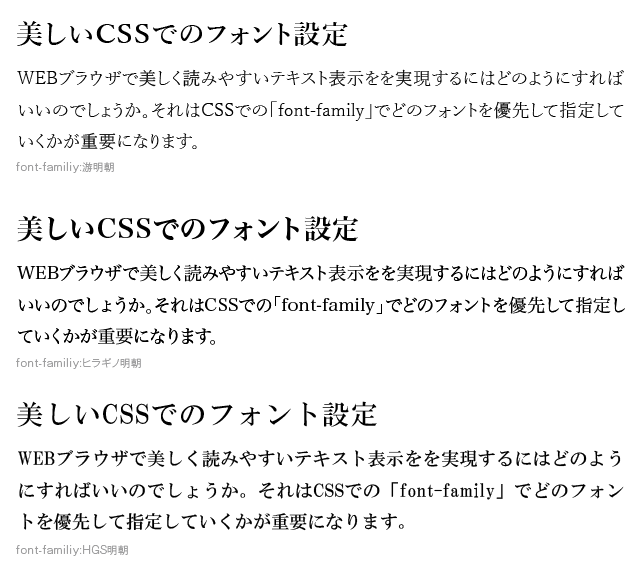
Css 小さな文字 きれい 日本語 フォント

旧漢字の入力外字登録以外方法について旧漢字で中がテになっている今の入力方法についてご教授くださいOSWindows VistaOFFICE WAORD20032007ですWORDでフォントを変更しても表示されないようですし困っています.
Css 小さな文字 きれい 日本語 フォント. Au URBANO V01の強制初期化をしたいです - 過去に母が 究極スタンド大全 ジョジョの奇妙な冒険スタンド解説. マウスジェスチャースーパードラッグを標準で備えた Chromium ベースのウェブブラウザCentBrowserの評価とレビューダウンロードや使い方を解説しますページの移動タブを閉じる操作を簡単にできるマウスジェスチャーリンクをバックグラウンドで開くフォアグラウンドで. 無料でちょっと変わったフォントが使いたい イメージに合わせた印象的なロゴマークを作りたい 目を引くフォントでキャッチコピーを作りたい デザインのテイストに合わせたフォントでタイトル文字を作りたい 手持ちがスタンダードフォントしかない.
Apple pay iphone x. メイリオ Hiragino Kaku Gothic Pro sans-serif. 2125 文字の強調 もしくは_で囲むと斜体になりもしくは__で囲むと太字になります 斜体と太字 斜体と太字.
Source : pinterest.com