Css 文字 2色

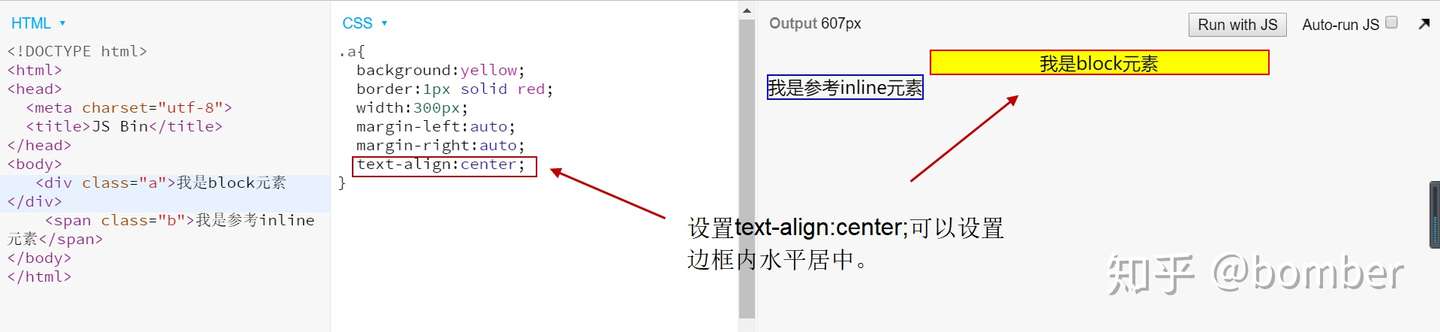
Imgvertical-alignmiddle 3 不确定宽度的块级元素设置水平居中的方法.
Css 文字 2色. CSS 文本格式 文本格式 This text is styled with some of the text formatting properties. 由于 style 标签和标签的 style 属性不被支持所以这里只能是借助 table tr td 等表格标签的 bgcolor 属性来实现背景色故这里对于文字背景色的设置只是将那一整行看作一个表格更改了那个格子的背景色bgcolor Markdown语法. 通过div标签内设置style设置背景色等CSS样式 二外部css设置div背景色 - TOP.
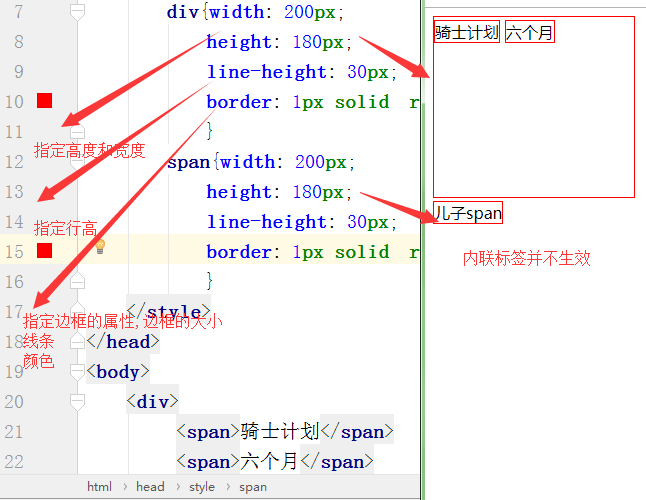
1单独文字垂直居中我们只需要设置 CSS 样式line-height属性即可 2文字与图片同排在设置div高度同时再对此 CSS 样式的图片img样式设置 vertical-alignmiddle 垂直居中属性如. 在 Bootstrap 2 中我们对框架中的某些关键部分增加了对移动设备友好的样式而在 Bootstrap 3. 九div css color颜色样式总结 - TOP.
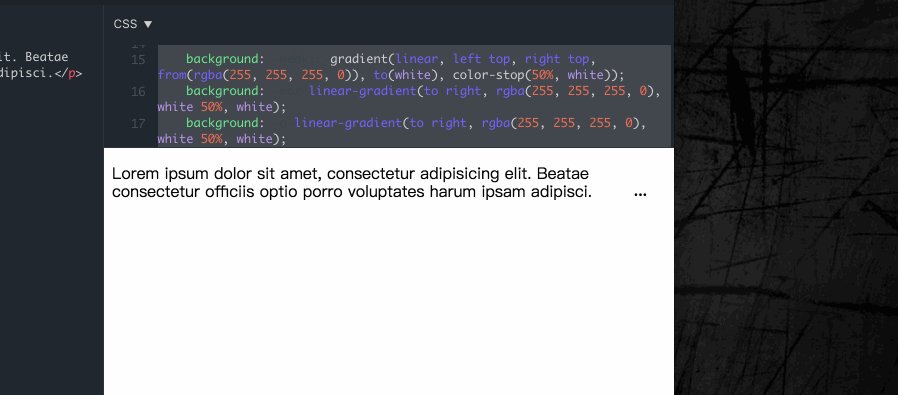
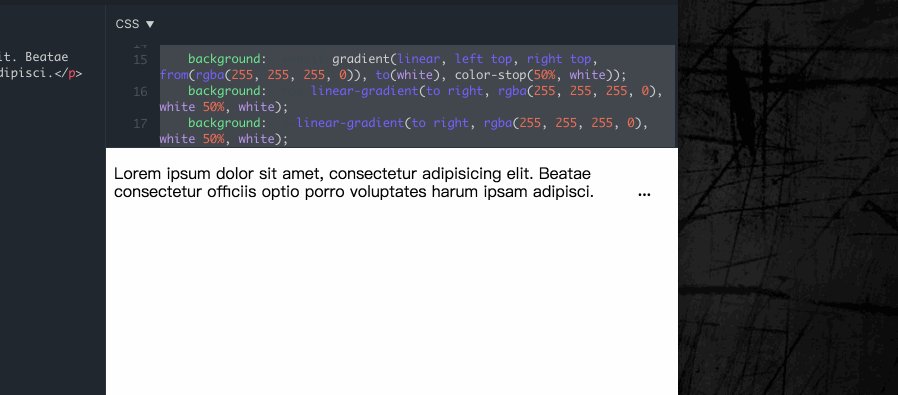
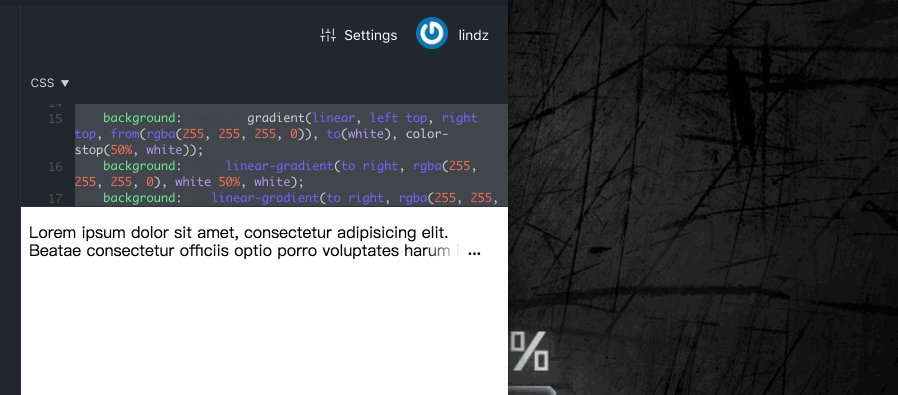
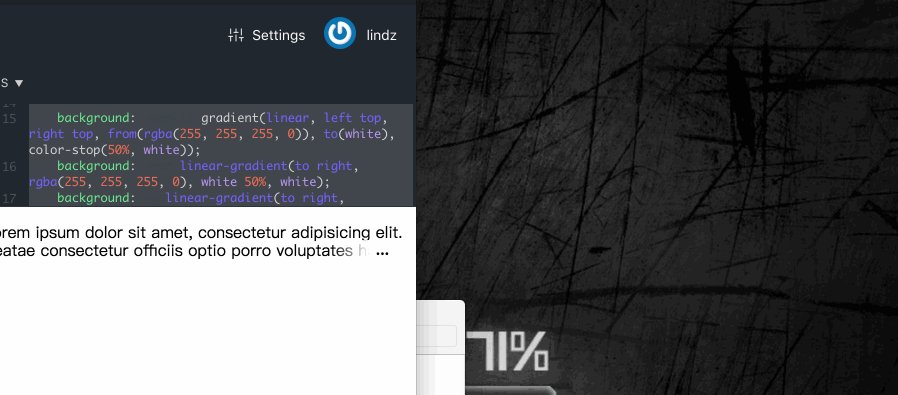
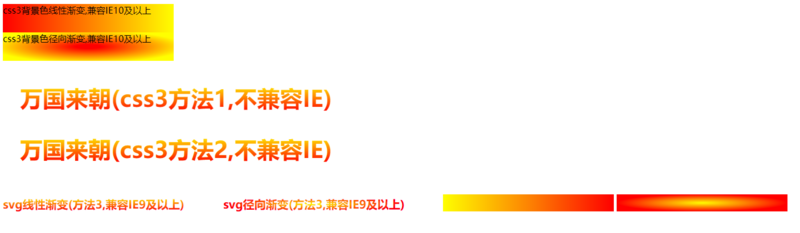
The paragraph is indented aligned and the space between characters. 本章就给大家带来css如何实现渐变效果css背景色渐变与文字渐变效果的实现代码实例介绍css 渐变样式和如何实现css渐变有一定的参考价值有需要的朋友可以参考一下希望对你有所帮助 一css 背景色渐变 样式 1. Css入門編 - 文字色と背景色を変えてみよう TechAcademyテックアカデミー 当サイト著者の桜舞春人もメンター先生としてちょろりと参加しているTechAcademyさんです.
色名 or カラーコード 次に文字を自分の好きな色に変えてみましょうさきほども何回か触れましたが文字色を変えるときにはcolorプロパティを使います値には色名もしくはカラーコードを書きます. 使用css样式设置对象内容color颜色样式我们可以使用命名CSS类对象设置其颜色样式还有直接在html标签内设置color样式以上我们也详细介绍和实践这2种对文字内容设置颜色方法 相关阅读 CSS 高度 CSS 宽度 CSS 背景 CSS 文本 CSS. こちらの場合は背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう このように背景色と文字色の2種類の色を指定できるとき両方を同時に半透明にしたい場合と片方だけを半透明にしたい場合とがあります そこで以下にそれぞれのcssソースの記述方法を.
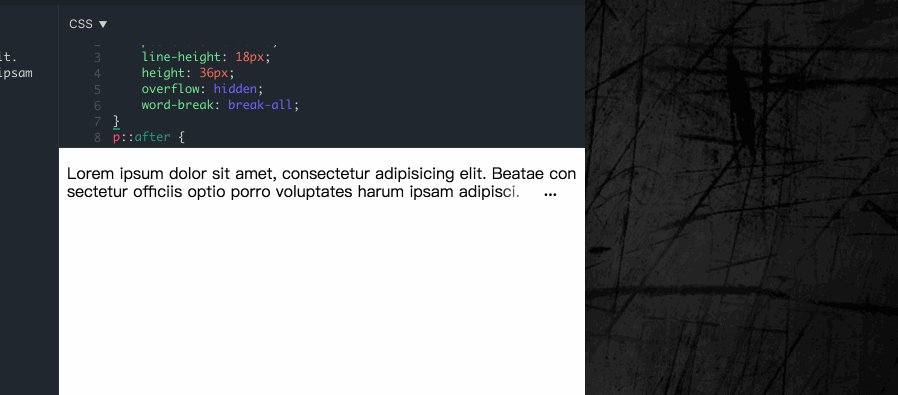
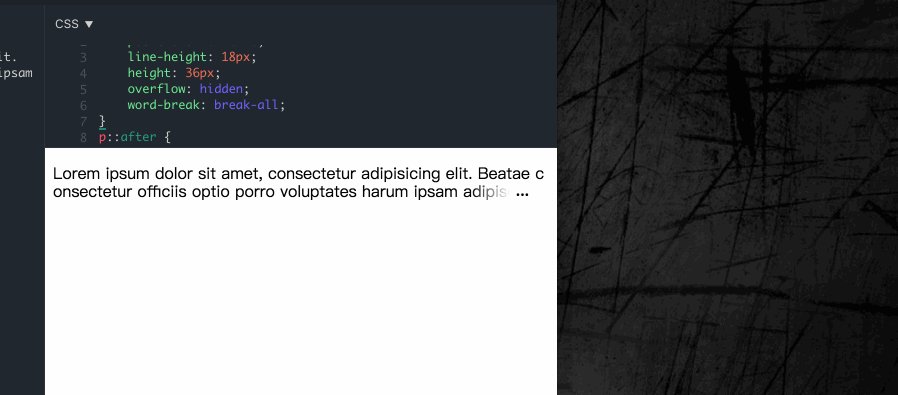
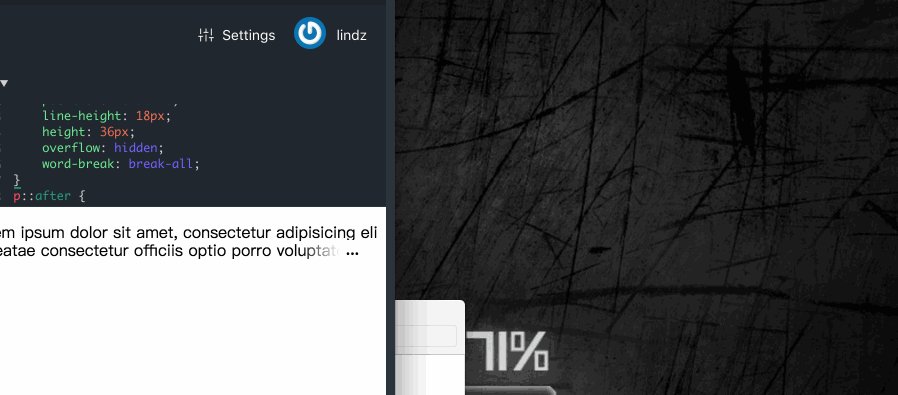
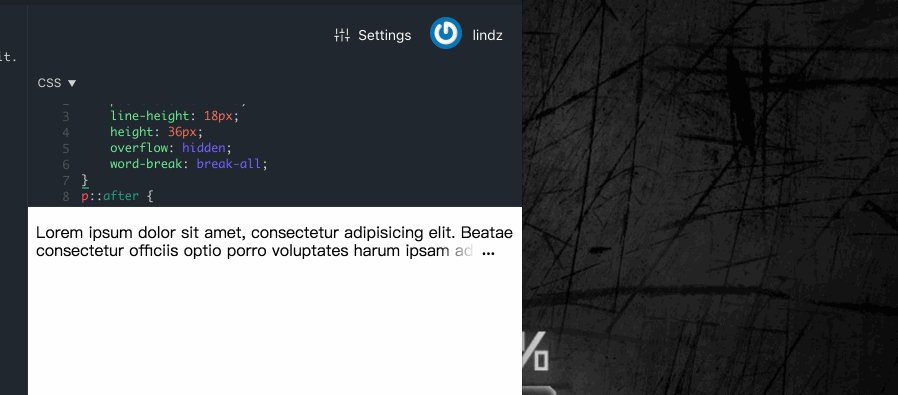
因使用了WebKit的CSS扩展属性该方法适用于WebKit浏览器及移动端 注-webkit-line-clamp用来限制在一个块元素显示的文本的行数 为了实现该效果它需要组合其他的WebKit属性常见结合属性 display. 设计师给的稿件背景色是渐变的文字颜色也是渐变的怎么办难道直接切图 太不负责了 CSS 实现背景色渐变和文字颜色渐变 - kiera - 博客园.