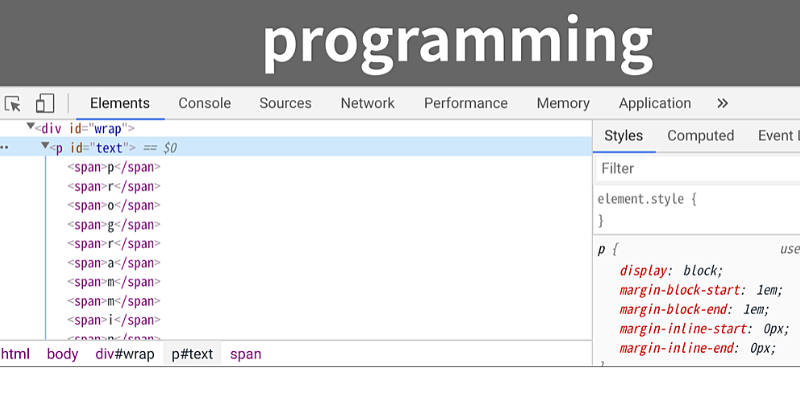
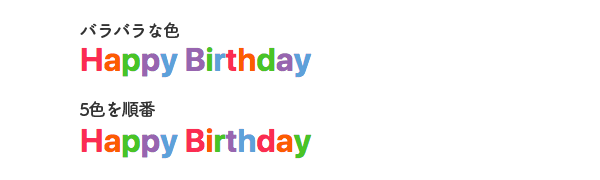
Css メッセージ 1文字ずつ表示

1 変数関数のグラフを描くには Plot 関数を使いますたとえば PlotSinx x 0 2 Pi と入力して を押すと1 周期分のサインカーブが描かれます円周率は Pi と打ってもパレットから円周率ボタン で入力しても構いません.
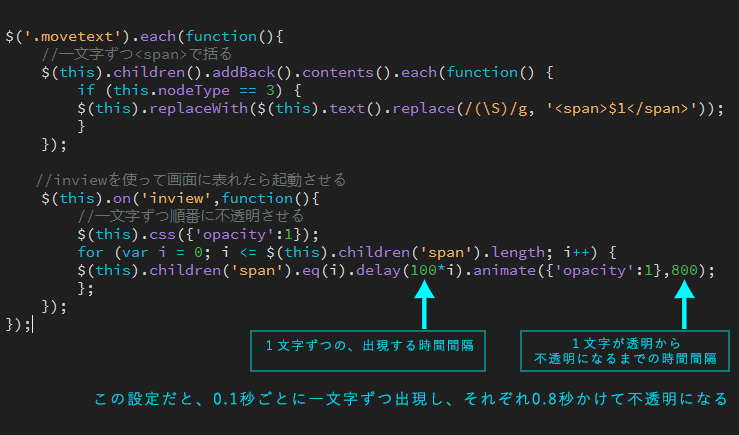
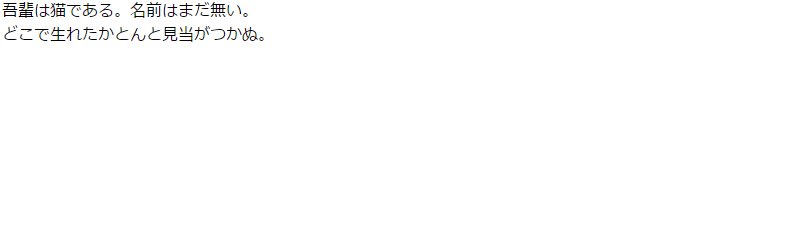
Css メッセージ 1文字ずつ表示. 1 onclick属性とは2 onclick属性の使い方書き方3 まとめonclick属性とはonclick属性とはユーザが要素をクリックした際に起動する処理を指定するイベント属性ですボタンをクリックした際にメッセージボックスを表. 目次 チャットには便利なコマンドがたくさん 文字を装飾するコマンド 文字の色を変えるコマンド 便利機能を呼び出せるコマンド 便利なショートカットを使いこなそう チャンネル移動Altor メッセージをすべて既読にするShiftEsc ミュートの切り替えCtrlShift. Step9 左から1文字ずつメッセージを表示 して.
EclipseでTomcatを起動したらAddress already in use. タグのCSS設定 LastUpdate 20011129 CSS. Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位.
1行での書き方の場合 はスタイル部分だけは改行は無くし1行で記述してください 複数行での書き方の場合 はスタイル1行ずつを という感じで囲みます半角文字です.