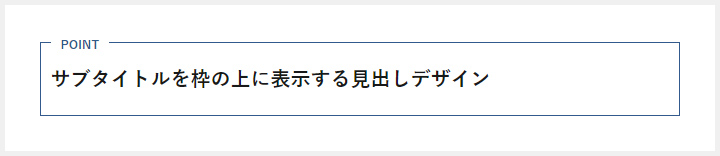
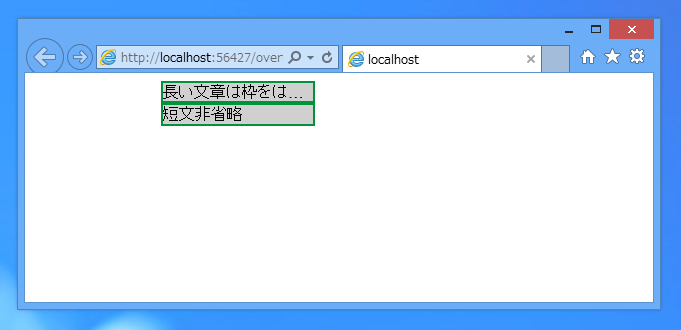
Css 文字を上にはみ出す

上の 1fr 1fr 1fr 1fr.
Css 文字を上にはみ出す. CSS2ならCascading Style Sheets level 2という総称があります 上の例で理解頂けるとおりCSS3はCascading Style Sheets level 3というのが正式な名前となります 同じようにlevelという記載をされているCSSですがCSS3は前のlevelとは1点だけ違う部分があります. キーワードmax-content は CSSの Intrinsic Size内在サイズと呼ばれるものの1つ. 上のbeforeを見て私が気になったのは両サイドのスキマ文字の大きさ余白マージン行間です 実はこのままでも読みにくくないのですが私のブログ記事のように長い文章の場合 スマホでは横一列の文字数を多めにしないと長くなりすぎる んですよ笑.
Source : pinterest.com