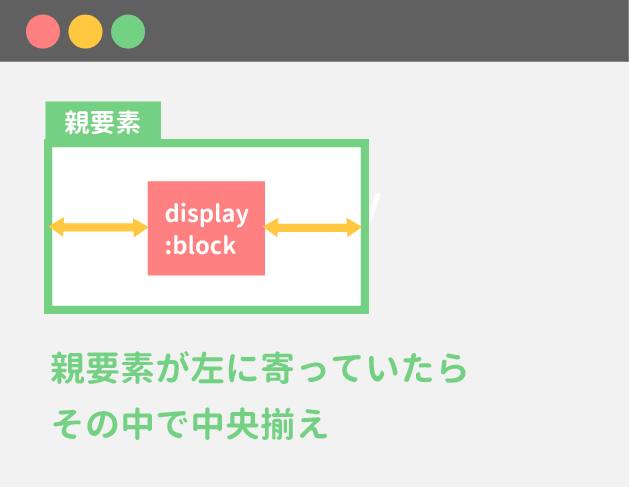
Css ボックスの文字を 左に

ボックスのマージン 外側の余白 を指定する css margin.
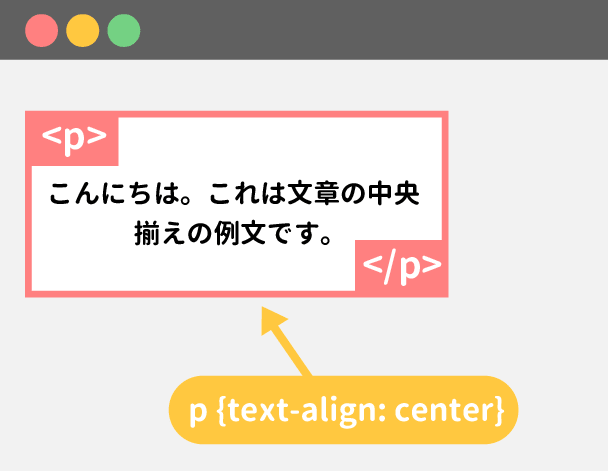
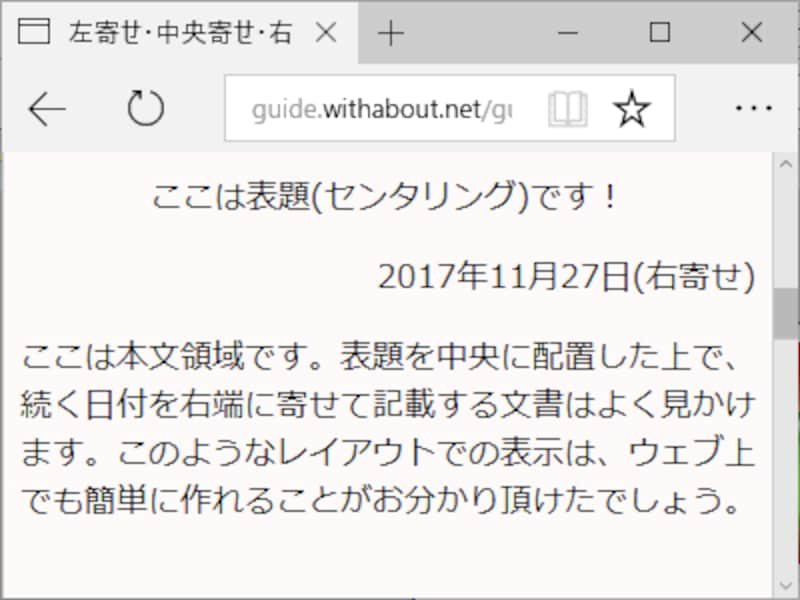
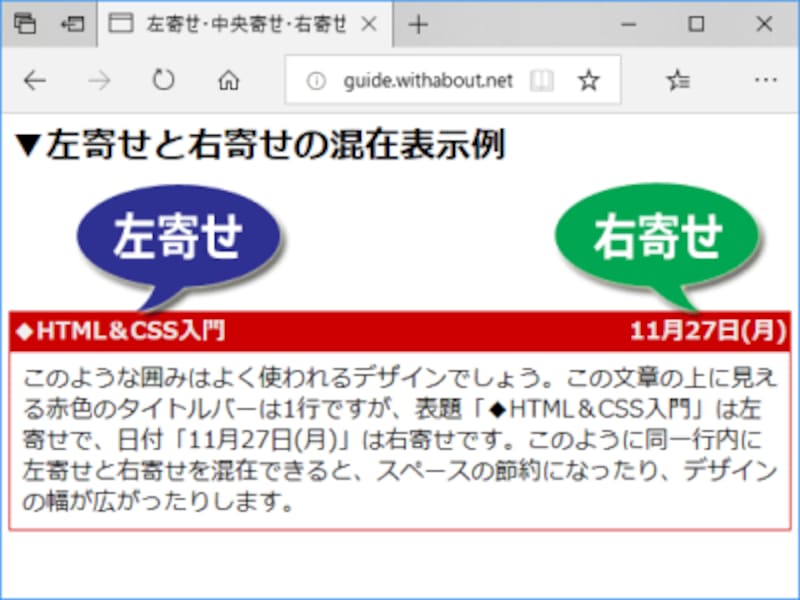
Css ボックスの文字を 左に. まず一般的な文字配列ですが定数に以下のように入力することで配列を変更することが可能です RangeA1HorizontalAlignment xlGeneral 標準 RangeA2HorizontalAlignment xlLeft 左詰め RangeA3HorizontalAlignment xlRight 右詰め RangeA4HorizontalAlignment xlCenter. ブログを運営されている方にとって記事を書く中でここに注目してほしいと思うことは多くあるはず そんなときにはパッと目をひく囲み枠ボックスデザインがおすすめ この記事では 可愛くて シン. Px px px px.
Htmlのテーブル内の文字サイズを変更したいのですがイマイチ上手くいかずに悩んでいます出来れば全体的に のほうでいじれますか タグや タグのところでいじくるのですかいろいろやり方はありますが文字単位. See the Pen 縦書き writing-mode by Mana on CodePen.
Source : pinterest.com