Css 文字の色 全体

Note that in particular background-image is ignored like any other property.
Css 文字の色 全体. Box-shadow は CSS のプロパティで要素のフレームの周囲にシャドウ効果を追加します カンマで区切ることで複数の効果を設定することができます ボックスの影は要素からの相対的な X および Y のオフセットぼかしと拡散の半径色で記述します. See the Pen 縦書き writing-mode by Mana on CodePen. .
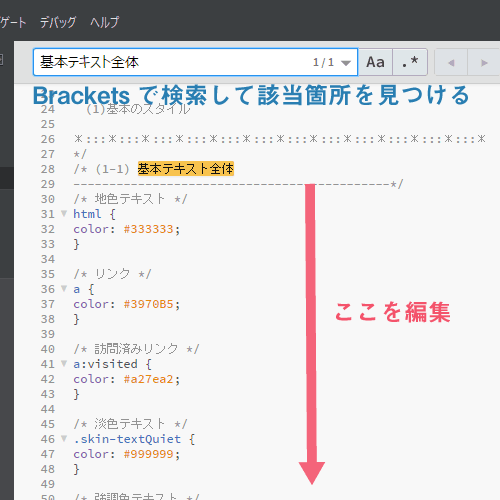
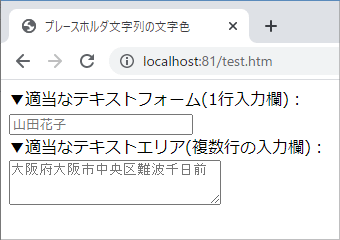
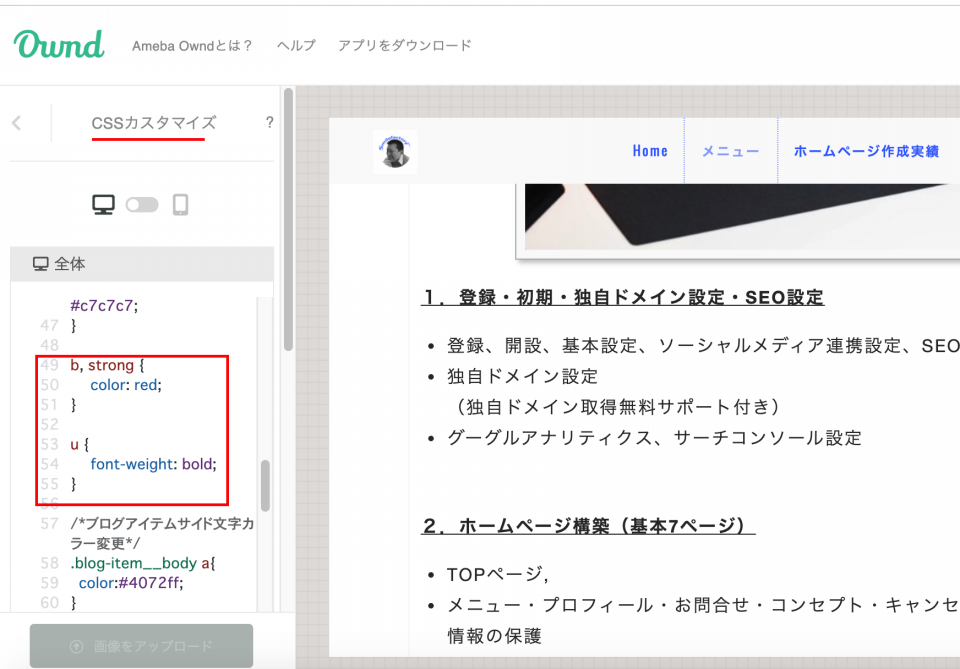
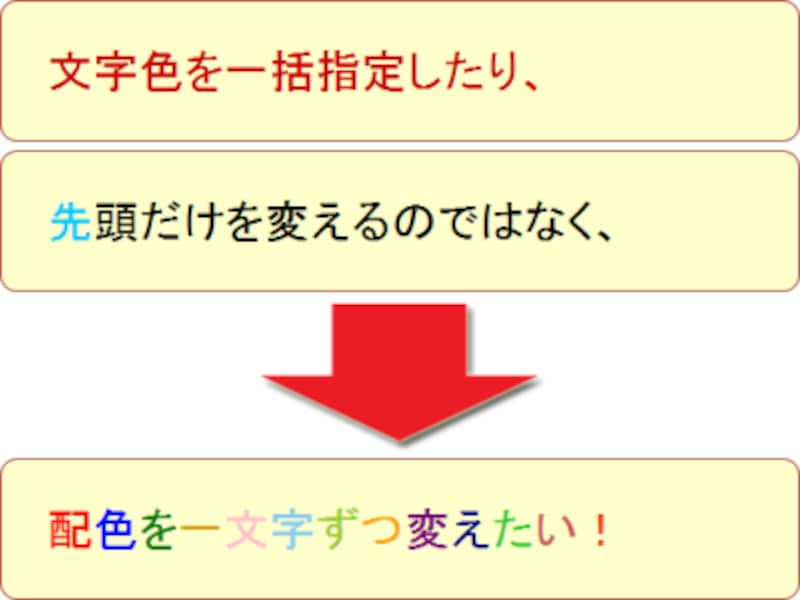
文字や背景色に色を指定する方法 HTMLへのCSS読み込み方法を初心者向けに徹底解説3種類のやり方を覚えよう HTML文字色を変えるfont colorについて解説してみる. Only a small subset of CSS properties can be used in a rule using selection in its selector. Color background-color cursor outline text-decoration text-emphasis-color and text-shadow.
文書全体の文字色を指定する場合はbody要素に対してこのスタイルを指定します body background-color.
Source : pinterest.com