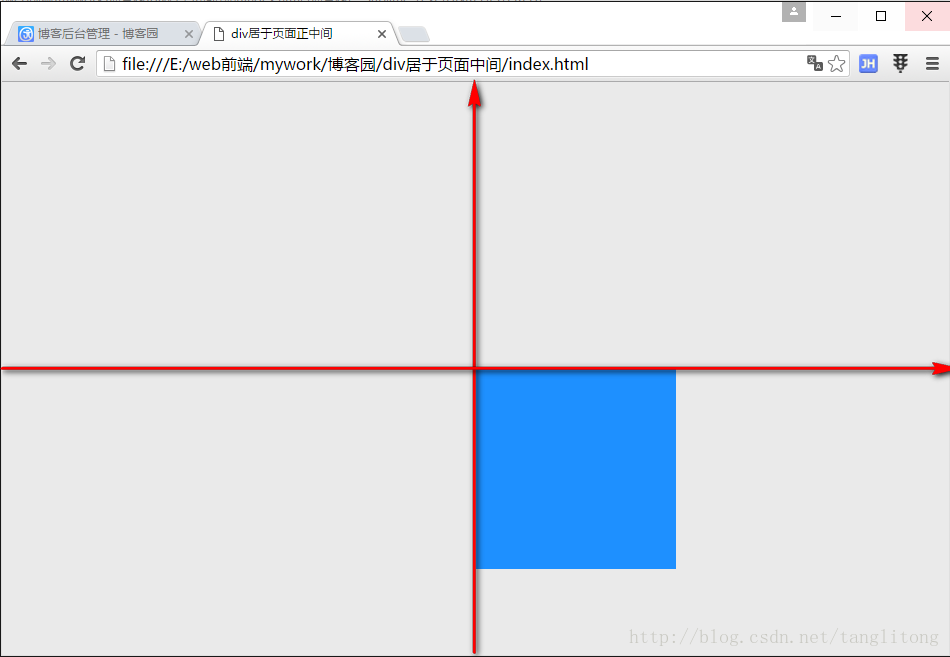
Css 文字 Position Absolute 中央

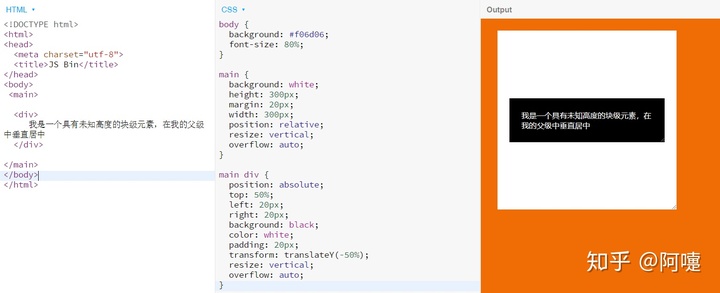
こんにちはライターのナナミですCSS書いてますかー WEBサイトのデザインは自由自在でも単純に実装できないものとかもありますよね 例えば画像の上にNEWってアイコンを出したり 他の要素と重ねて配置してみたり 今回はそんなレイアウトを実現できるpositionabsoluteについ.
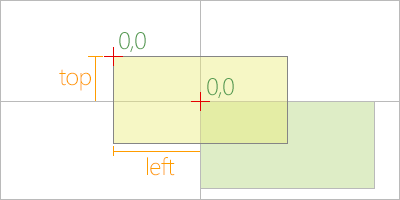
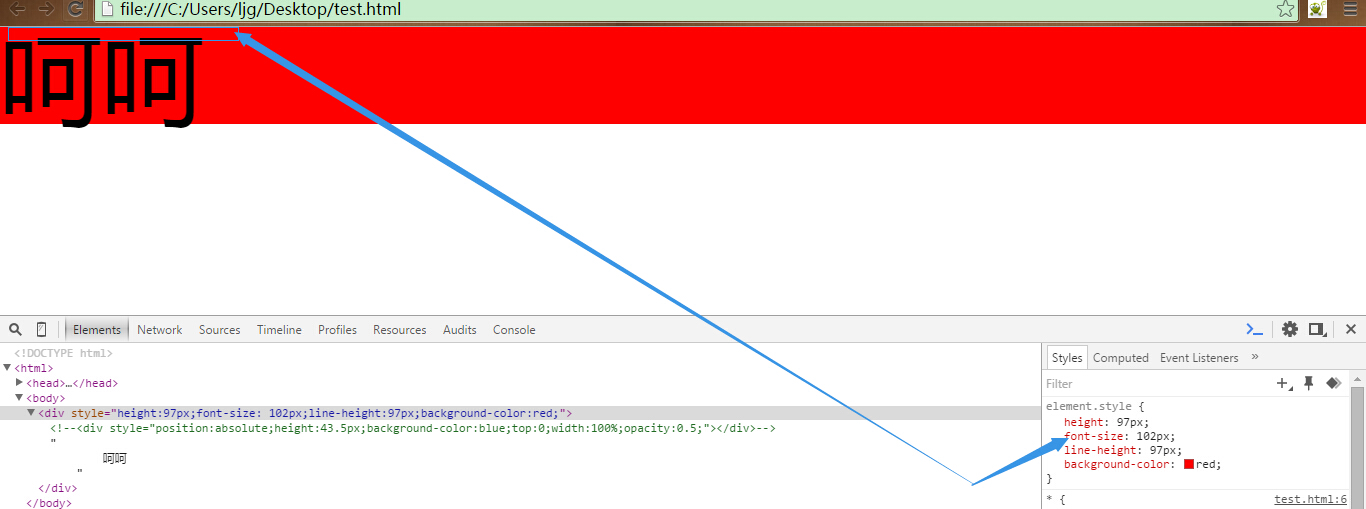
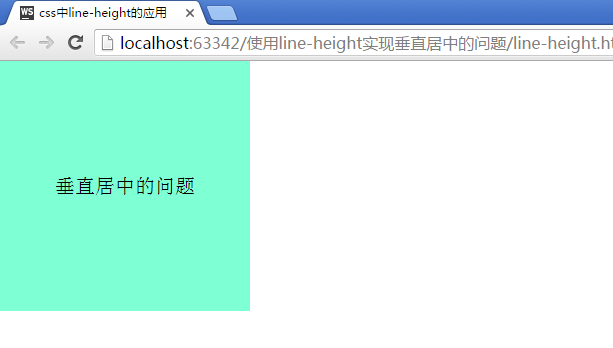
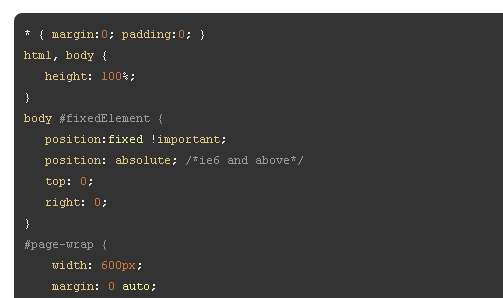
Css 文字 position absolute 中央. とブロック要素の幅をwidthで指定します デモページでは見た目で幅がわかるように3行目のように背景色もつけました 幅を指定したあとはCSSの67行目のように margin-right. が効かず text-indentを指定したりすればインデントされるのですが 文字数が不確定の場合はうまいこといきません 無理矢理な方法ですが. この中で今回やろうとしている文字の重ね合わせに必要なのは relative と absolute です.
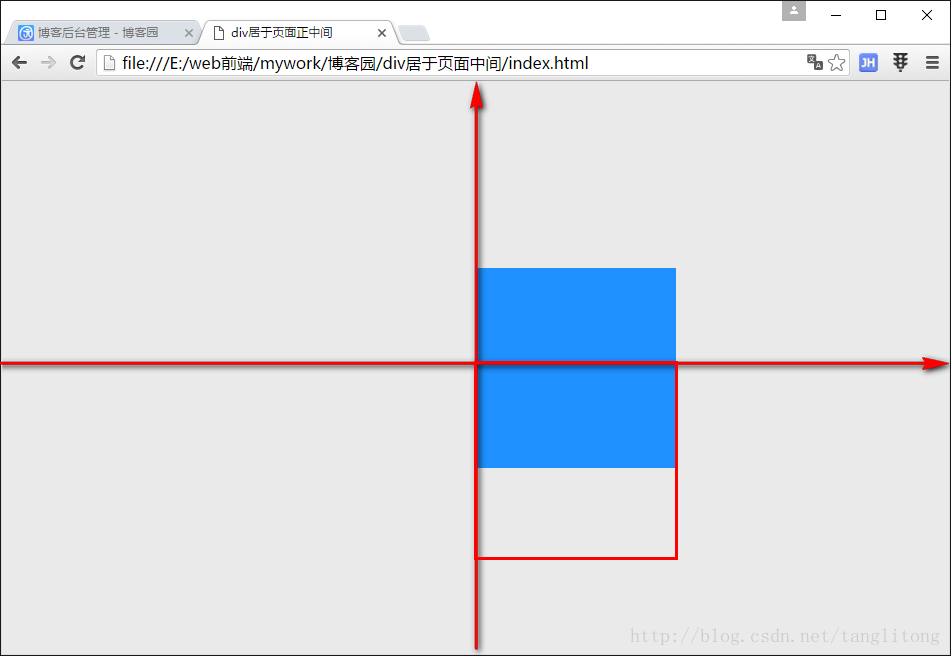
Absolute と transform. 文字や画像 などのインライン要素を左寄せ中央寄せ右寄せするときはインライン要素を囲んでいるdivpliなどのブロック要素にtext-alignを指定します はじめからHTMLは左寄せなので中央寄せや右寄せする箇所にtext.
Source : pinterest.com