Css 文字 配置 縦

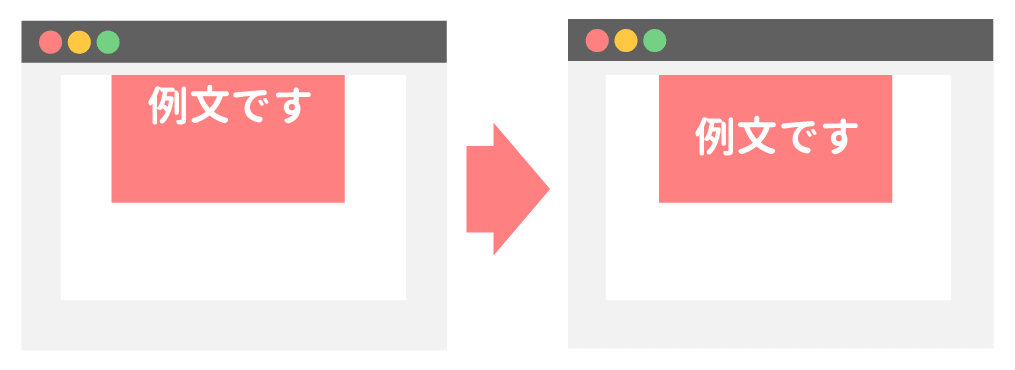
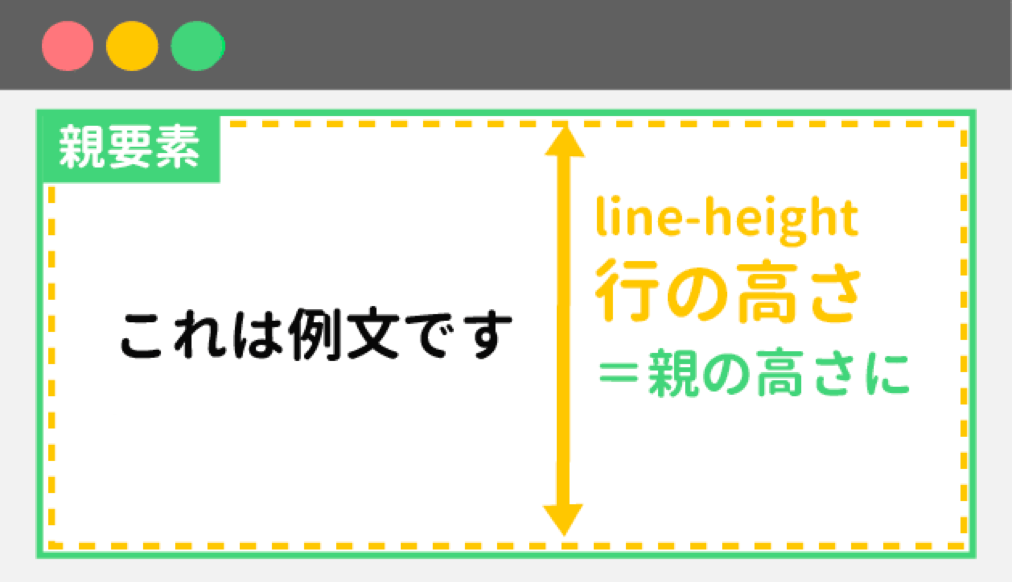
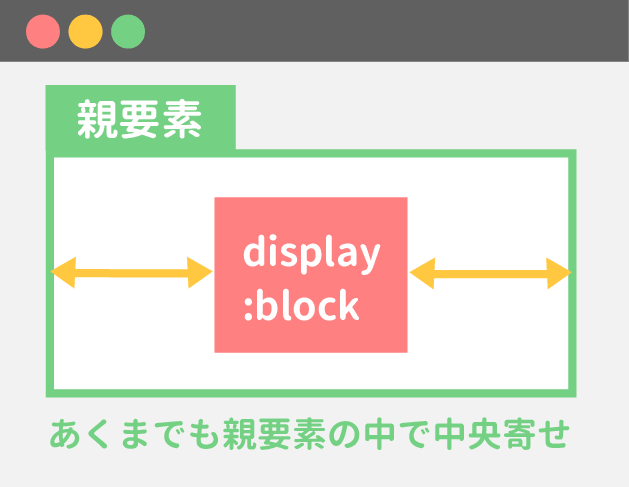
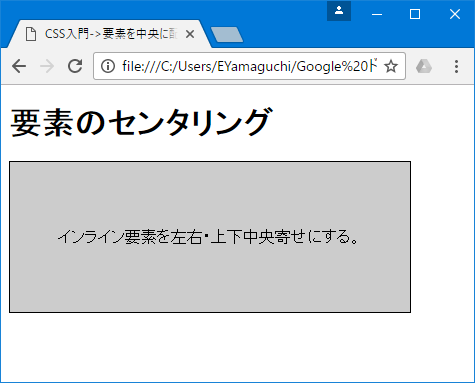
親要素の中央に文字に配置する1行の場合 もし文章が1行におさまる場合は 行の高さボックスの高さ と指定します これで簡単にボックスの縦中央に文字を配置することができます 早速サンプルコードを見てみましょう.
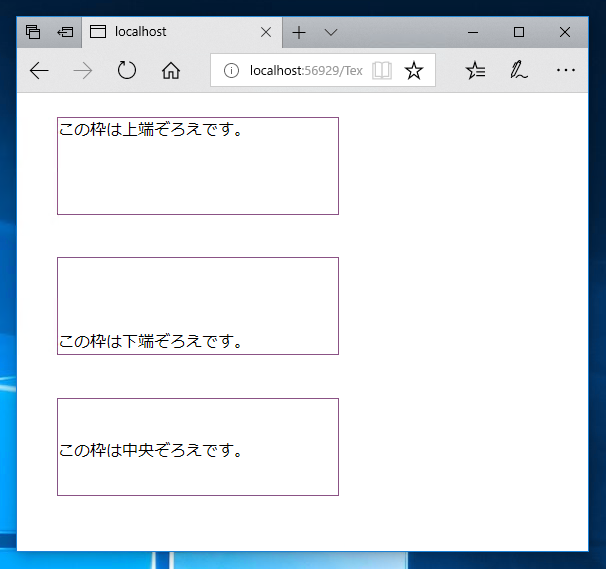
Css 文字 配置 縦. Contents hide 1 HTML. この枠は上端ぞろえです. CSSで縦中央に要素を配置する方法は色々ありますが画面中央に揃える為には要素の幅marginを調整しなければいけません 実際に書いてみよう 書き方としてはmargin-left margin-rightにネガティブマージンを使用します.
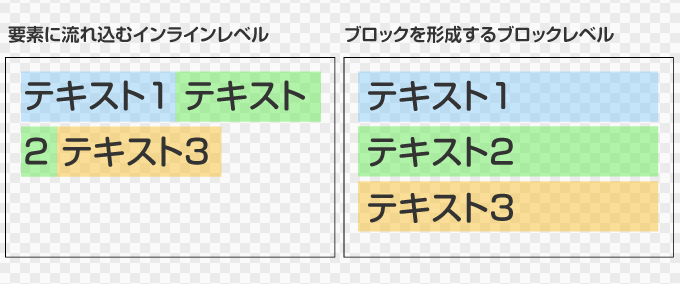
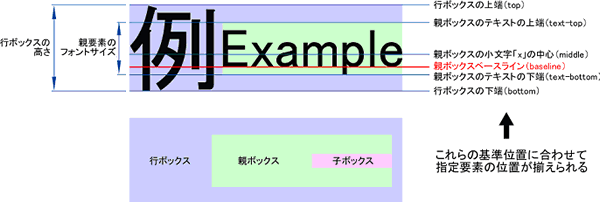
Middle が使える ブロック属性 liタグなどの. を指定することで子要素が複数あったら縦に並ぶようになります ⑥CSS Gridレイアウトで中央配置wrappattern-6 height60px. この枠は下端ぞろえです.
Source : pinterest.com