Css 文字 色 Opacity

文字や背景色に色を指定する方法 HTMLへのCSS読み込み方法を初心者向けに徹底解説3種類のやり方を覚えよう HTML文字色を変えるfont colorについて解説してみる.
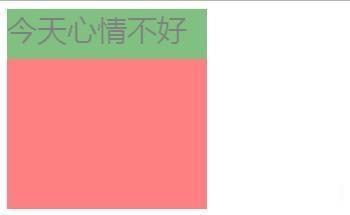
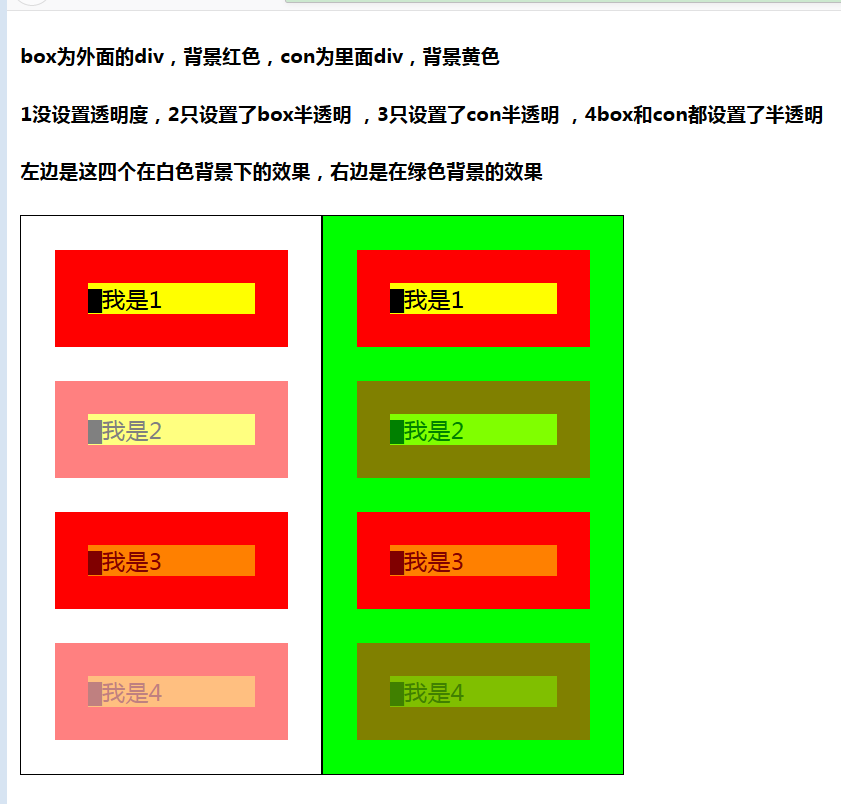
Css 文字 色 opacity. You can control which variants are generated for the text color utilities by modifying the textColor property in the variants section of your tailwindconfigjs file. By default only responsive dark mode if enabled group-hover focus-within hover and focus variants are generated for text color utilities. こちらの場合は背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう このように背景色と文字色の2種類の色を指定できるとき両方を同時に半透明にしたい場合と片方だけを半透明にしたい場合とがあります そこで以下にそれぞれのcssソースの記述方法を.
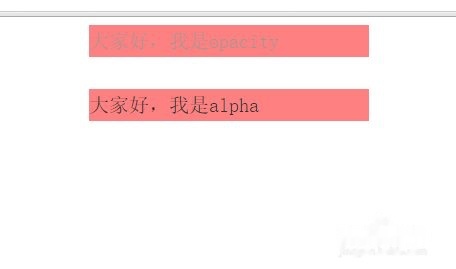
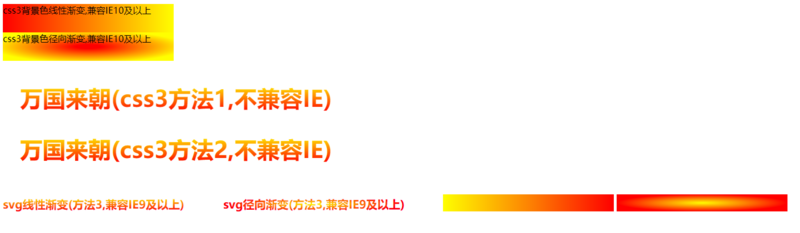
本章就给大家带来css如何实现渐变效果css背景色渐变与文字渐变效果的实现代码实例介绍css 渐变样式和如何实现css渐变有一定的参考价值有需要的朋友可以参考一下希望对你有所帮助 一css 背景色渐变 样式 1. 08 css3的rgbared green blue alphaalpha的取值从 0 到 1如rgba25525525508 IE专属滤镜 filterAlphaopacityxx 的取值从 0. 文字や要素を点滅するCSSアニメーションのパターン集です 各点滅アニメーションのサンプルコードはkeyframesキーフレームを使ったanimationを利用しています 通常点滅パターン.
纯背景色实现透明的css方法通常有以下3种方式以下是不透明度都为80的写法 css3的opacityxx 的取值从 0 到 1如opacity. For example this config will.