Css 文字 省略 Ellipsis

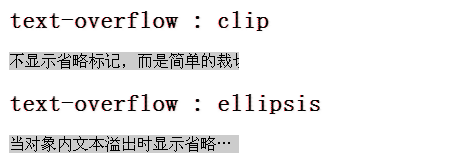
Ellipsisを指定するとはみ出した文字列を省略記号で省略します clipははみ出した文字列を切り取るだけで省略記号は付与されません また text-overflow プロパティはIE6Firefox70Opera90-o-text-overflowSafari13Chrome10で対応しているそうです.
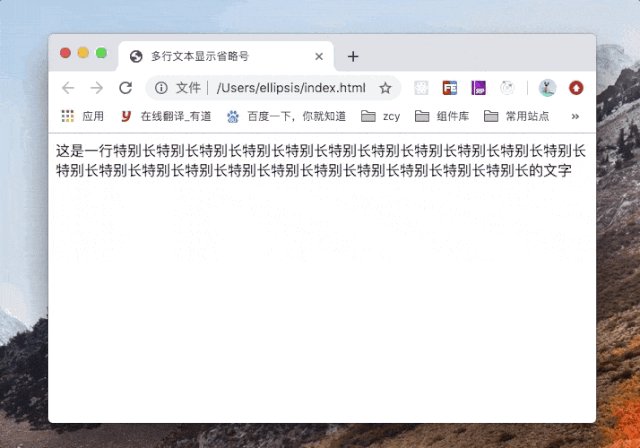
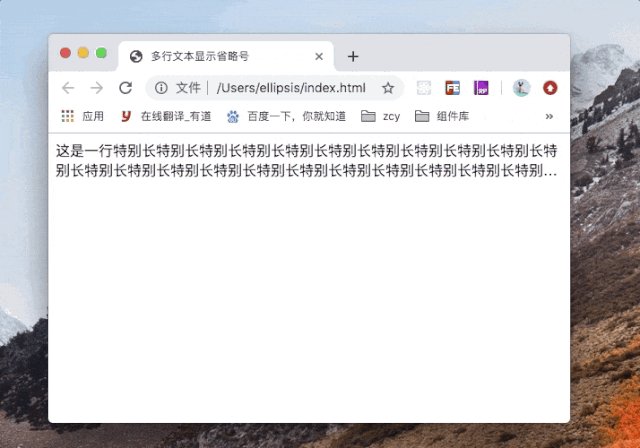
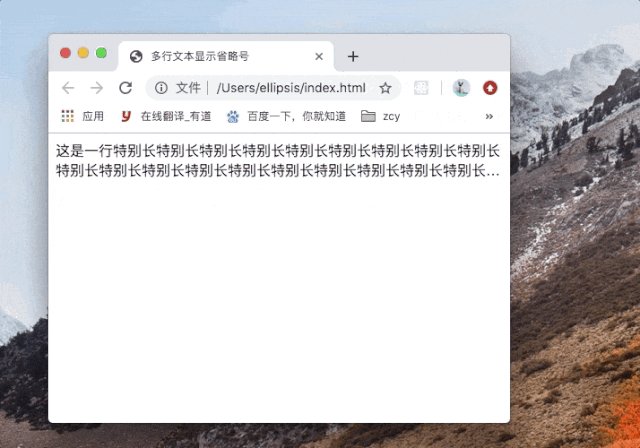
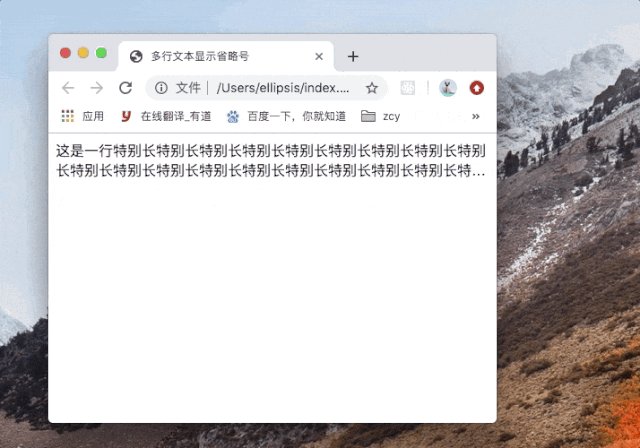
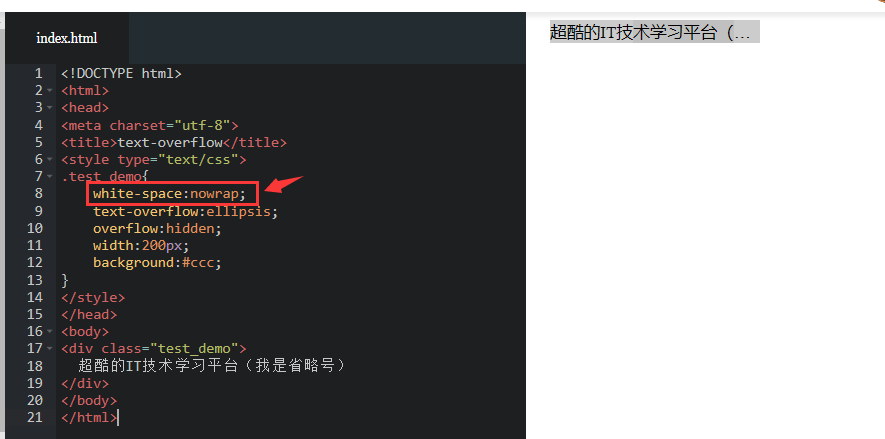
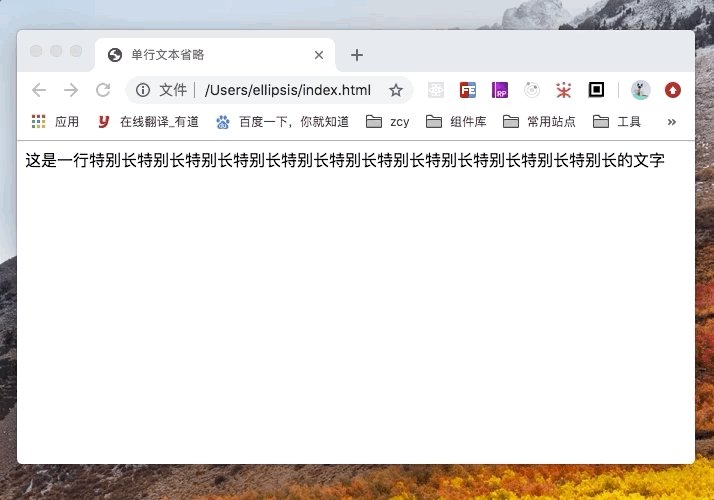
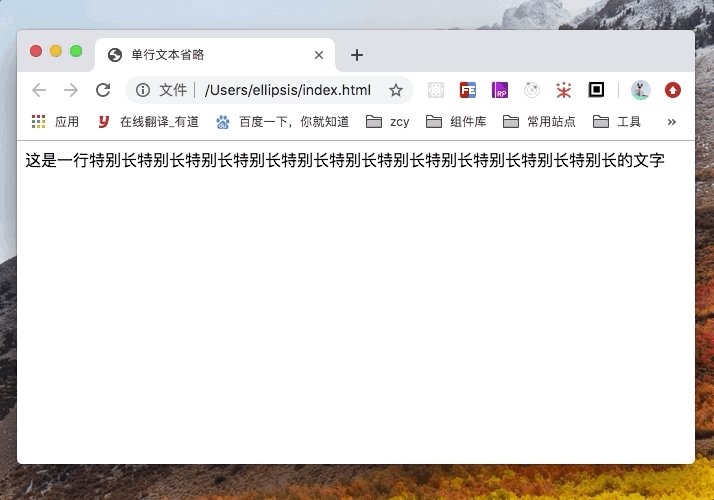
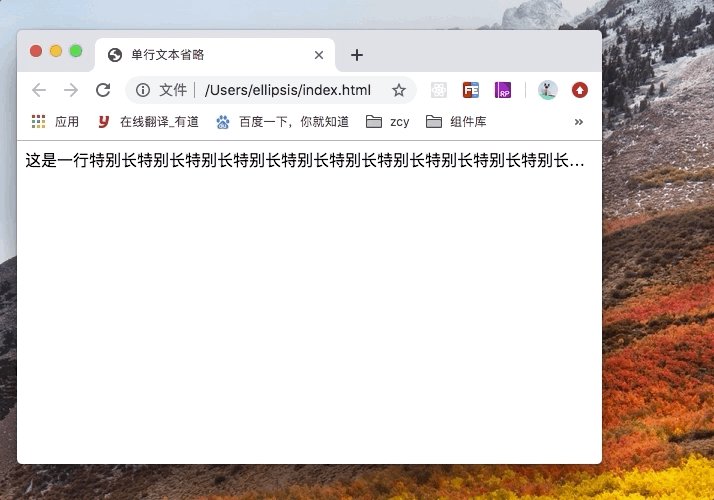
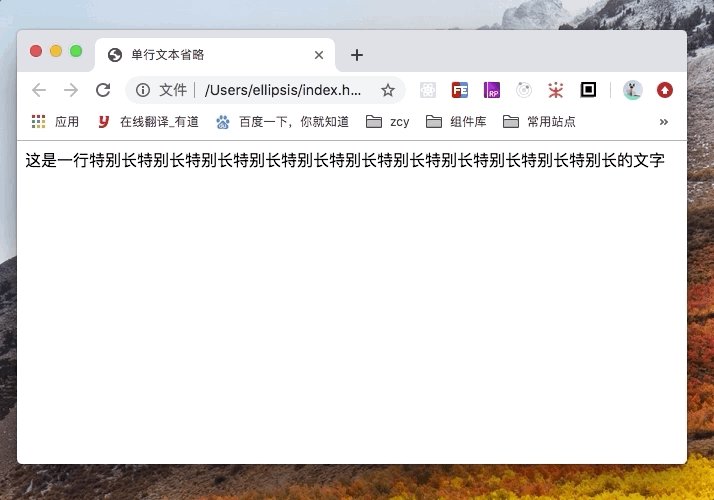
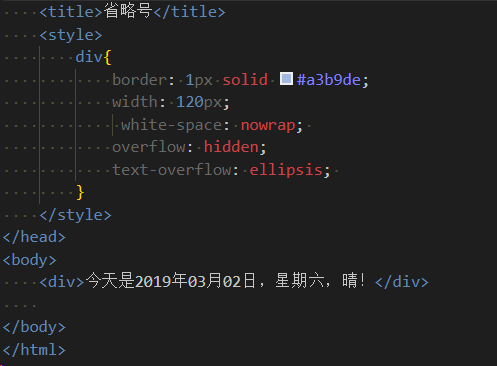
Css 文字 省略 ellipsis. 折り返さないで はみ出た部分を省略する方法 要素にtext-overflow. ただcss text-overflow ellipsis 動作しないとかだとflex関連のものがヒットしないのでハマりました 解決策 display. 显示不完内容省略号替代截图 显示css省略号 显示不完的文字内容通过css显示省略号 1实现方法 1对象设置text-overflowellipsis省略号样式 2使用nobr标签强制让内容不换行css换行css不换行 2案例描述.
The text-overflow CSS property sets how hidden overflow content is signaled to users. Clip ellipsis 文字列 12. を指定することができます ellipsis このキーワード値は切り取られたテキストを表現するために省略記号 U2026 Horizontal Ellipsis を表示します.
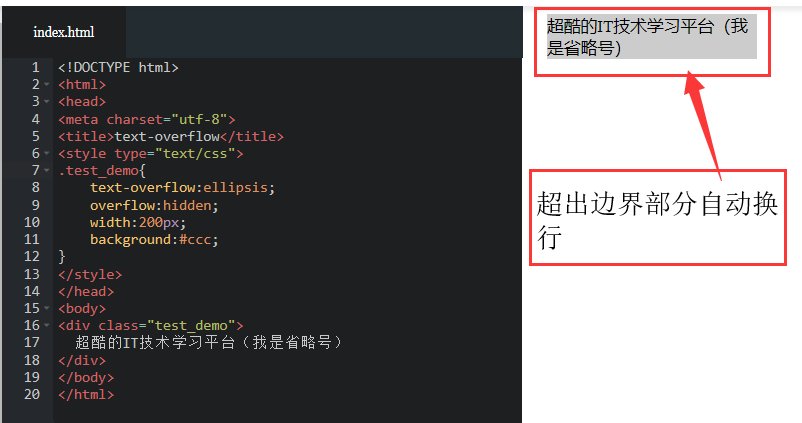
Css如何让文本溢出部分显示省略号代码实例 原创 2019-07-17 140350 0 12625. 文字と文字の間で切り取るには対象のブラウザーが text-overflow の空文字列に対応していれば text-overflow. It can be clipped display an ellipsis or display a custom string.
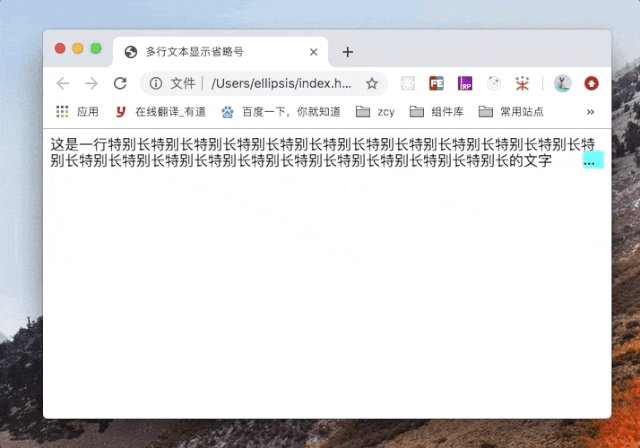
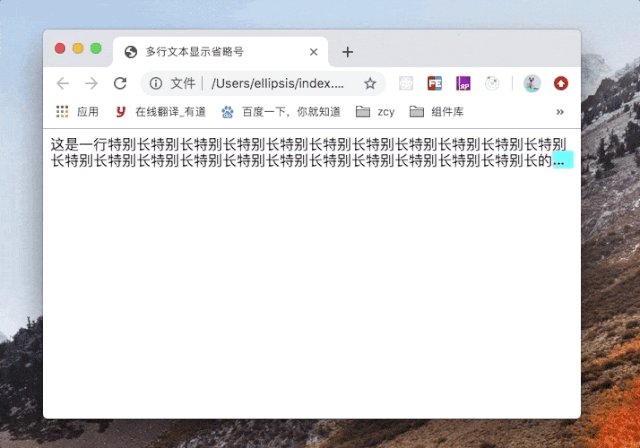
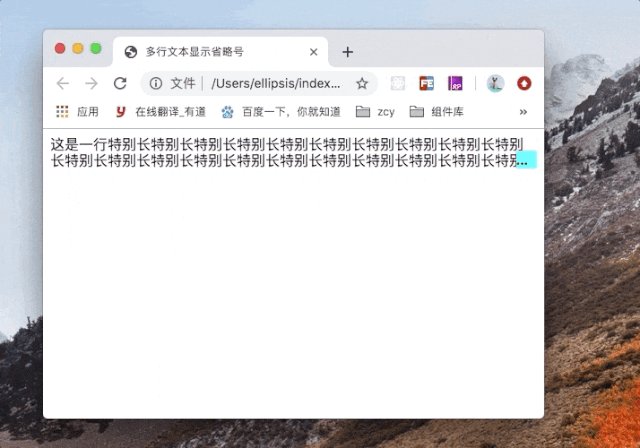
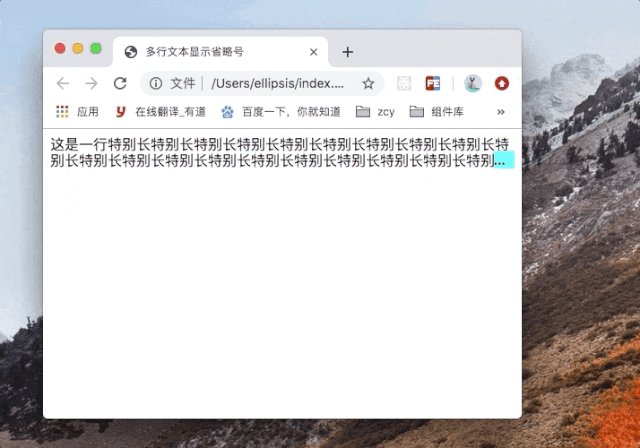
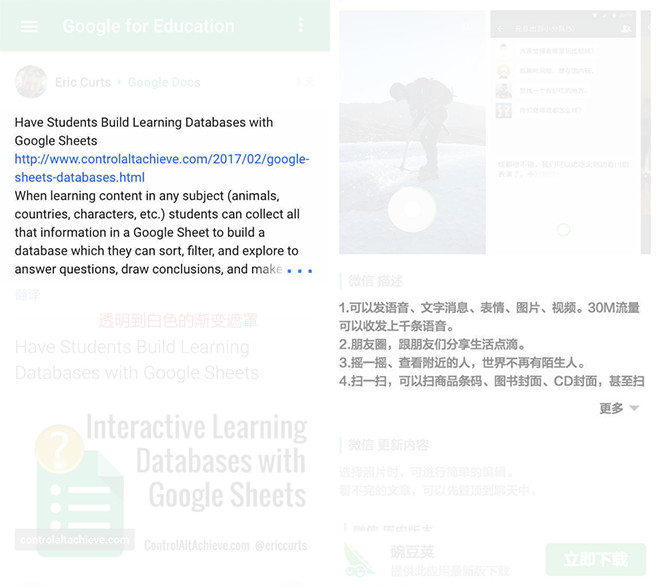
複数行のテキストも省略できます-webkit-line-clamp プロパティを使用すると複数行のテキストも省略できます指定した値の行末に三点リーダーが表示されます下記は値に 3 を定義 See the Pen Truncate the text to the specific number of lines CSS by Marko on CodePen.