Css 文字 省略 二行
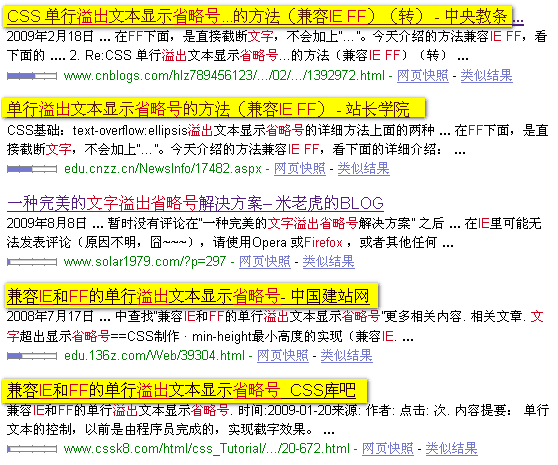
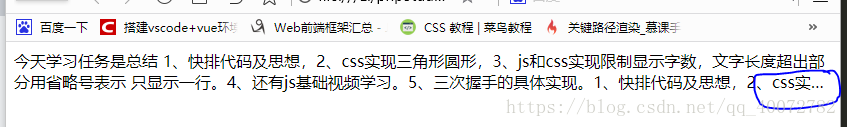
Css如何让文本溢出部分显示省略号代码实例 原创 2019-07-17 140350 0 12625.
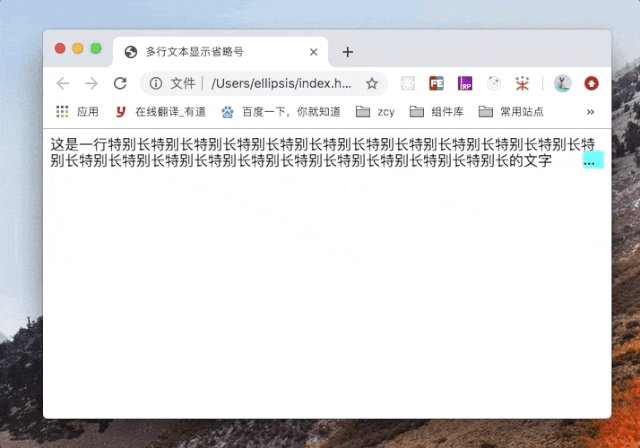
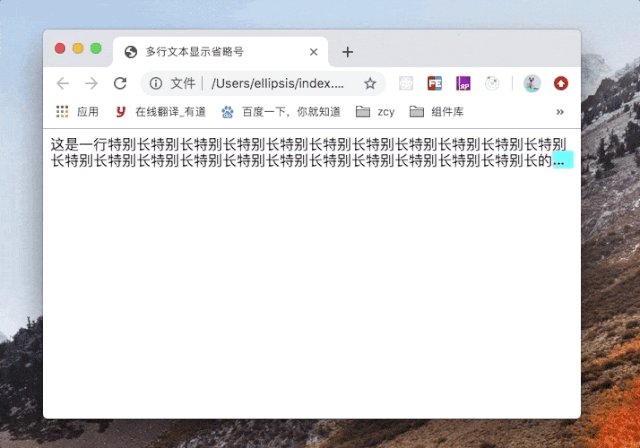
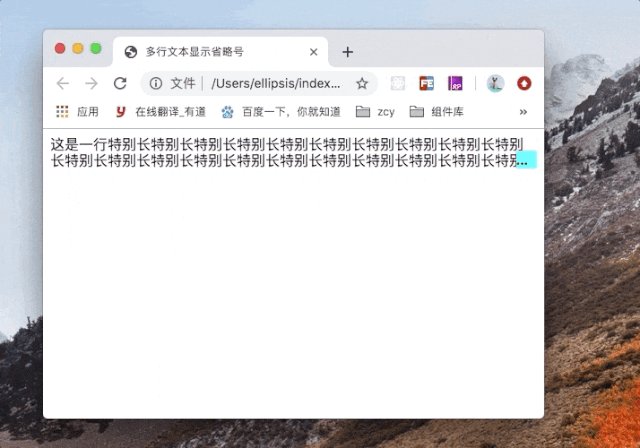
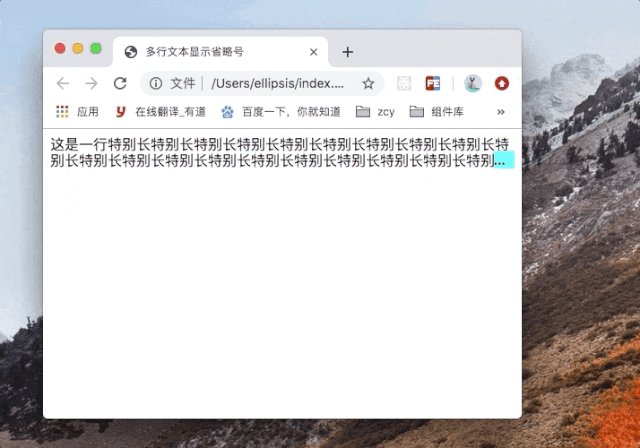
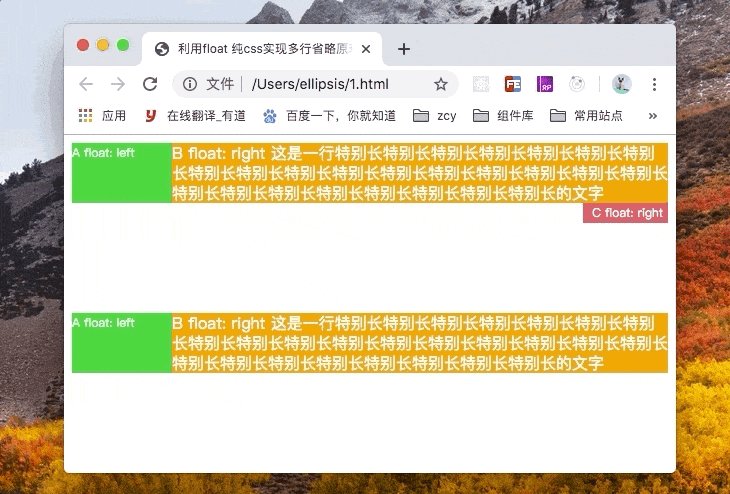
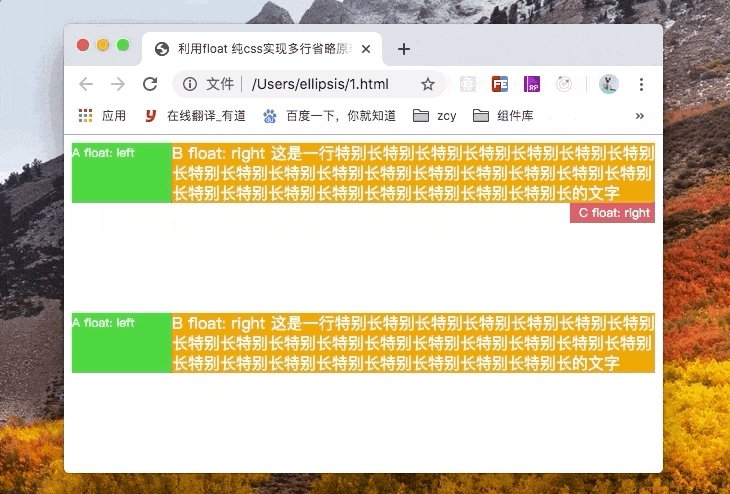
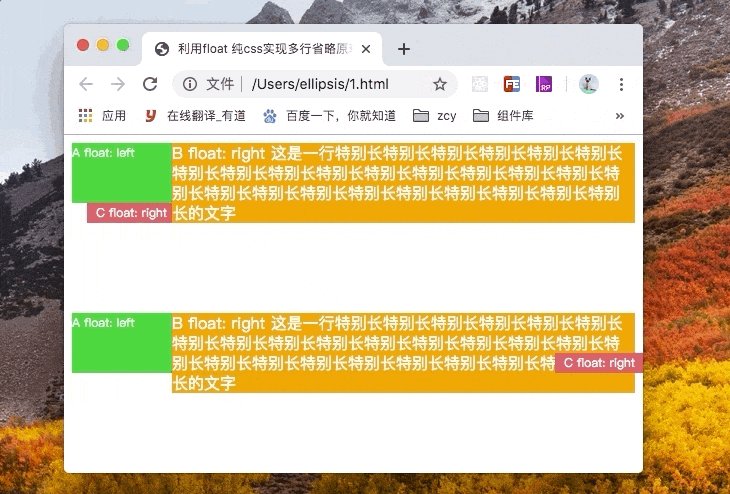
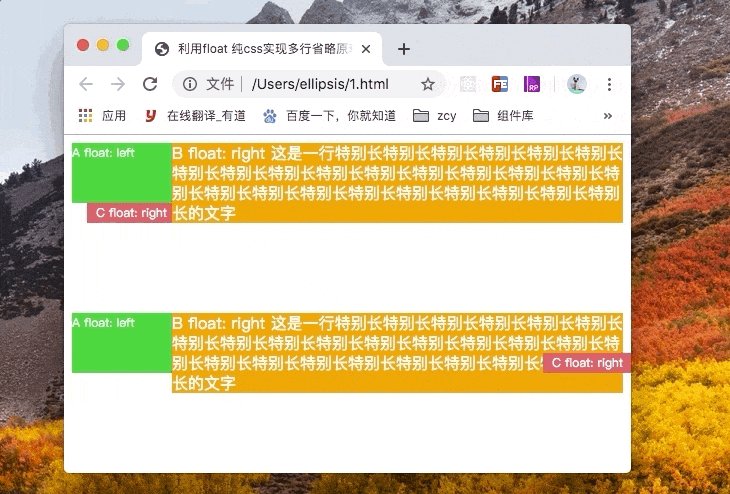
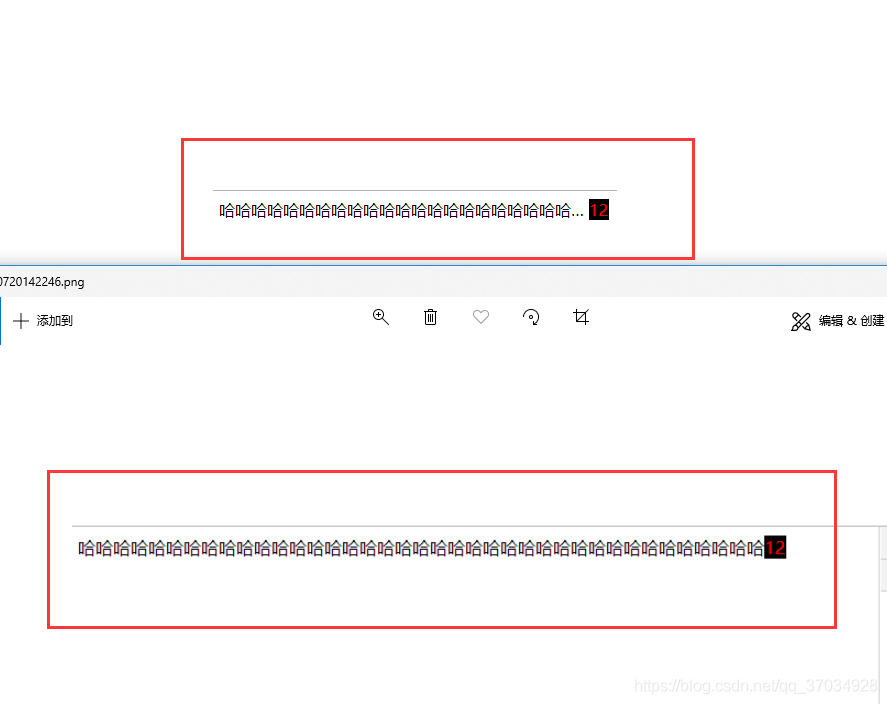
Css 文字 省略 二行. 二text-overflow应用案例 常常遇到文章标题列表布局排版时候有的标题比较长显示不完这个时候即又不想换行显示又想显示不完的内容自动出现省略号样式 显示不完内容省略号替代截图 显示css省略号 显示不完的文字内容通过css显示省略号 1实现方法. 声明 这份文档派生fork于 繁体中文版 在此基础上进行了繁体转简体工作并进行了适当的润色 此文档用 Markdown 语法编写你可以到这里 查看它的源文件. 默认值每一行flex子元素都等比例拉伸例如如果共两行flex子元素则每一行拉伸高度是50 flex-start 逻辑CSS属性值与文档流方向相关默认表现为顶部堆砌 flex-end 逻辑CSS属性值与文档流方向相关默认表现为底部堆放 center 表现为整体垂直居中对齐.
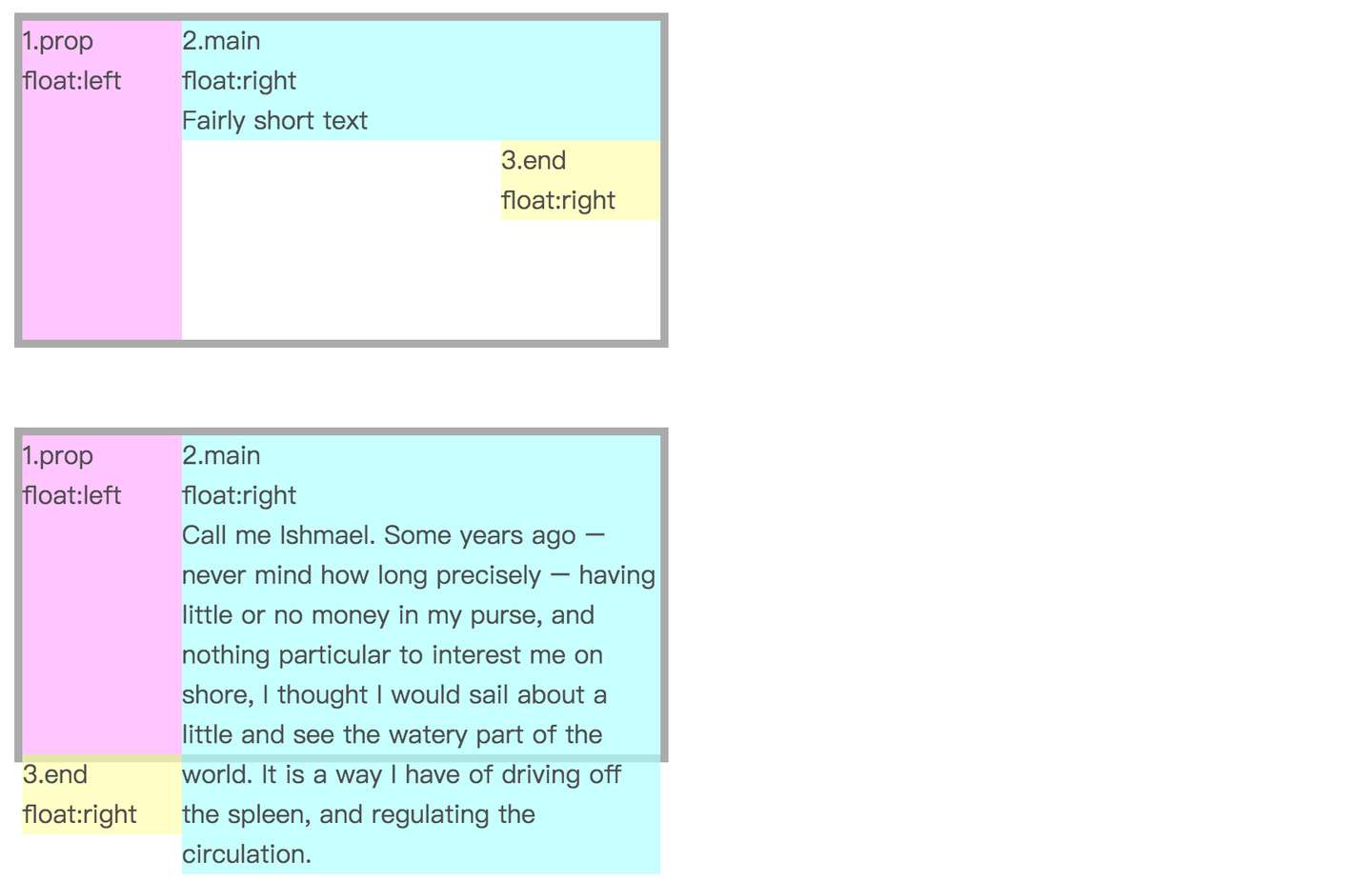
This is Simplelified Chinese Edition Document of Markdown Syntax. 2css省略 号 3div css自动. 该方法适用范围广但文字未超出行的情况下也会出现省略号可结合js优化该方法 注 将height设置为line-height的整数倍防止超出的文字露出 给pafter添加渐变背景可避免文字只显示一半.
TypetextCSS 在html5中可以省略 写上也比较符合规范 所以这个地方可以写也可以省略 行内式内联样式 内联样式又有人称行内样式行间样式内嵌样式是通过标签的 style属性来设置元素的样式其基本语法格式如下. Please refer to Markdown. 首先CSS Animation需要指定动画一个周期持续的时间以及动画效果的名称 divhover animation.
CSS Animation就是为了解决这些问题而提出的 第二部分CSS Animation 21 基本用法. 七对CSS font-size总结 - TOP.