Css 文字 幅に合わせる

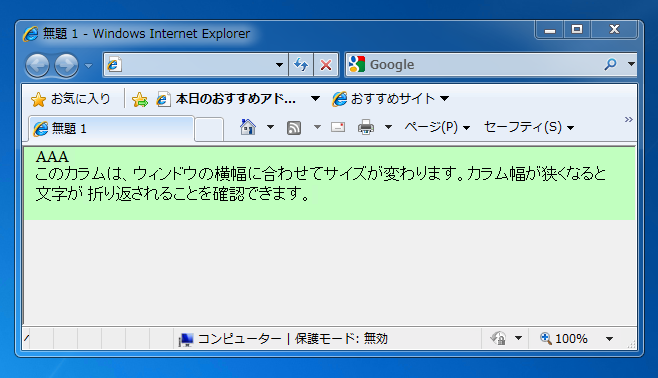
なぜcssの文字の折り返しを複数覚えなければならないの 文字の折り返しは ブロック要素内では自動的に起こります 自動改行 それなのに なぜ敢えて折り返しのcssのプロパティを使うのか という疑問を持ったことがありませんか.
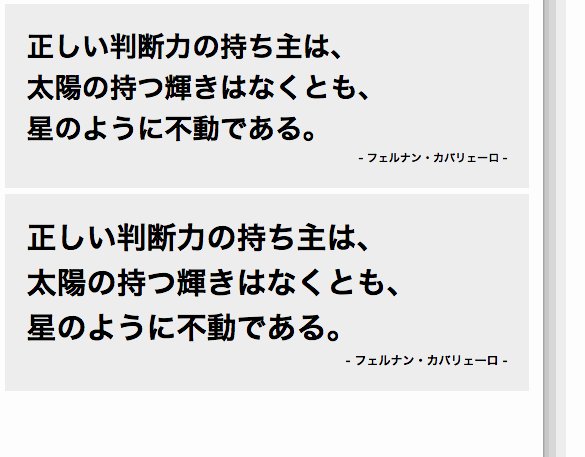
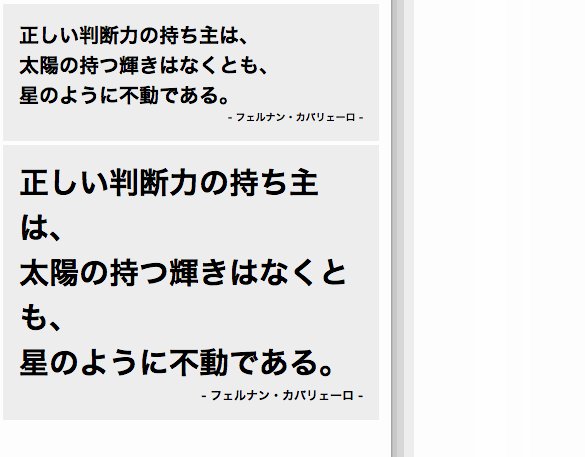
Css 文字 幅に合わせる. ここでのポイントはpタグの幅をemという単位で指定したことですemという単位は1em 1文字の長さという意味なので長い2行目中にあるテキストだけを中央寄せの16文字に合わせて16emとしました text-aligncenterが効かない. 半角文字と全角文字が混在した時の文字間の開け方が多少異なるようですline と char には行間文字間のスペースを none既定値指定無しauto自動3px や 1em などの長さや割合のいずれかで指定します.
Source : pinterest.com