Css 文字 はみ出した時

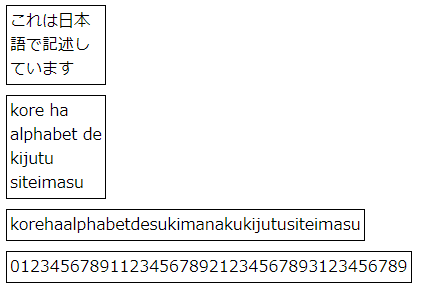
半角文字と全角文字が混在した時の文字間の開け方が多少異なるようですline と char には行間文字間のスペースを none既定値指定無しauto自動3px や 1em などの長さや割合のいずれかで指定します.
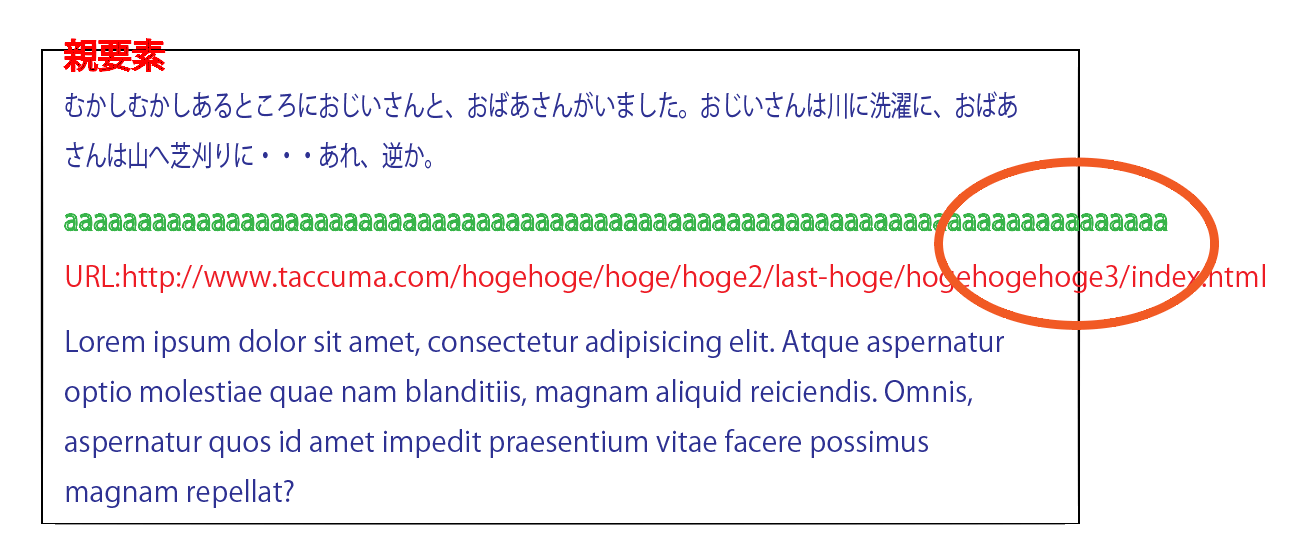
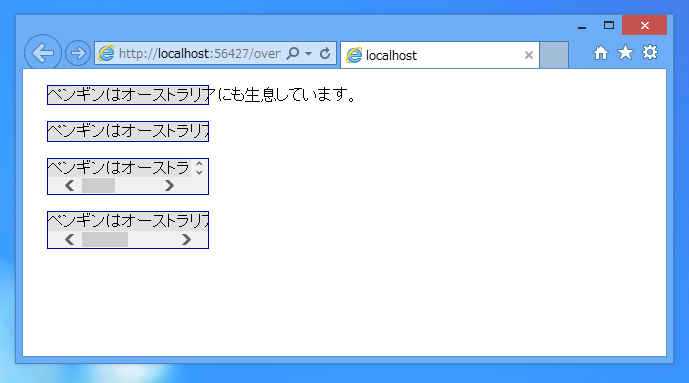
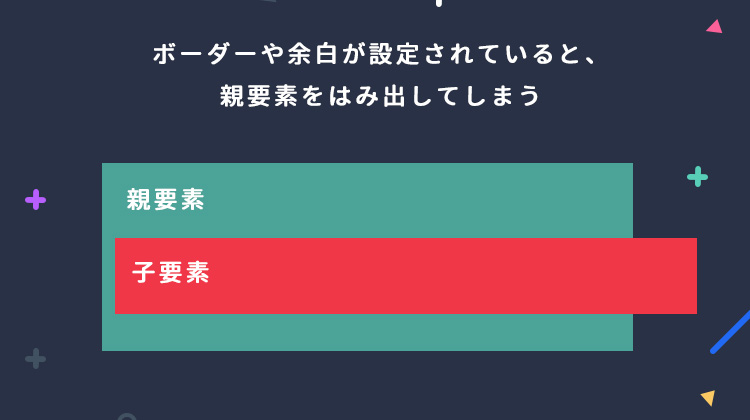
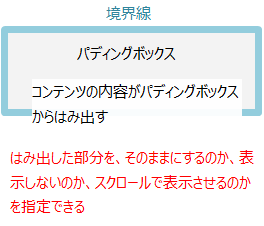
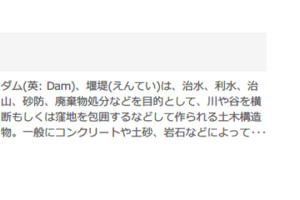
Css 文字 はみ出した時. Right プロパティはpositionプロパティで指定した要素の配置方法基準位置を基に右からの配置位置を指定するために使用します rightプロパティはpositionプロパティの値がstatic以外のときに有効となります 上からの距離topプロパティ 右からの距離rightプロパティ. Css ブロックレベルから文字がはみ出してしまう mobkin 2018年4月3日 0 webのコーディング中に15分くらいタイトルの問題が発生してハマったのでメモっておきます. スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS table要素をスマートフォン画面の幅に合わせる時に使うCSSではWebサイトブログをスマートフォン表示したときにtableが画面からはみ出してしまう問題の解決方法として 画面の幅に合わせる.
この例の場合文字が大きすぎるのと文字周りのスペースを取り過ぎだと思いますなのでメディアクエリで横幅が480pxになると文字を少し小さくしたり文字周りの余白を減らすCSSを読み込ませます media screen and max-width.
Source : pinterest.com