Css 文字サイズ Rem

Chromeでremが大きくなったりランドスケープとポートレートを切り替えた時に文字サイズが変わっちゃったり文字サイズを相対指定しているときに他の要因が影響して起きがちな印象です body -webkit-text-size-adjust.
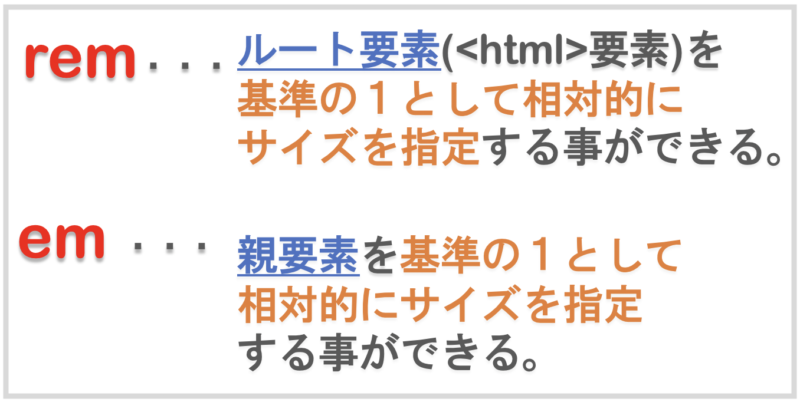
Css 文字サイズ rem. 一昔前はJavaScriptが必要だったりトリッキーなCSSで記述しないとできなかったことが1行もしくは数行のCSSで簡単に実装できるようになりました Web制作者が知っておくと便利なCSSの小ネタを紹介します 下記は各. 例えばCSS Color Module Level 3やCSS Fonts Module Level 3のように機能単位で仕様が分かれていますそれらを総称してCSS3と呼びます 関連記事 CSS3とは 機能が増えて便利になったスタイルシート CSS3の新単位remで文字サイズを分かり. For f A in dir b s ca aapdf do copy A Dこれはcドライブのa aaというフォルダ名の中を検索するコードですがフォルダ名にスペースがあるためうまく動きませんa aaのようにで囲ってみましたが駄目でした.
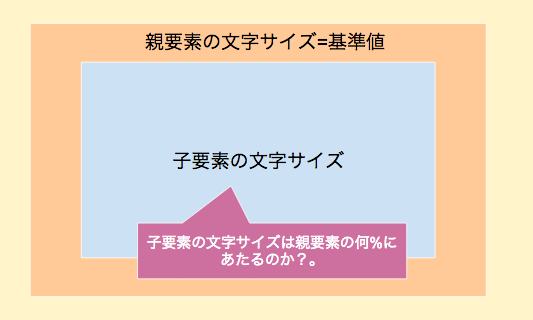
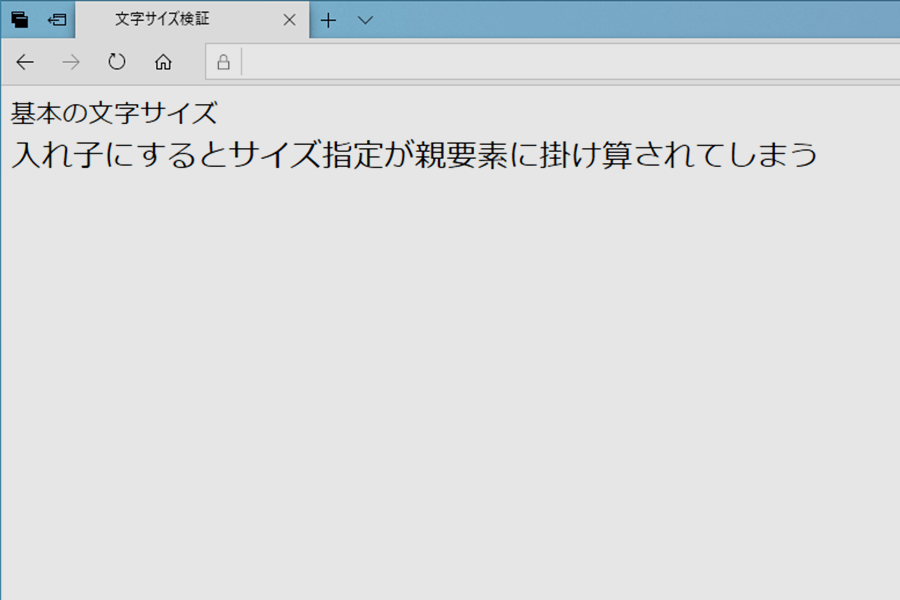
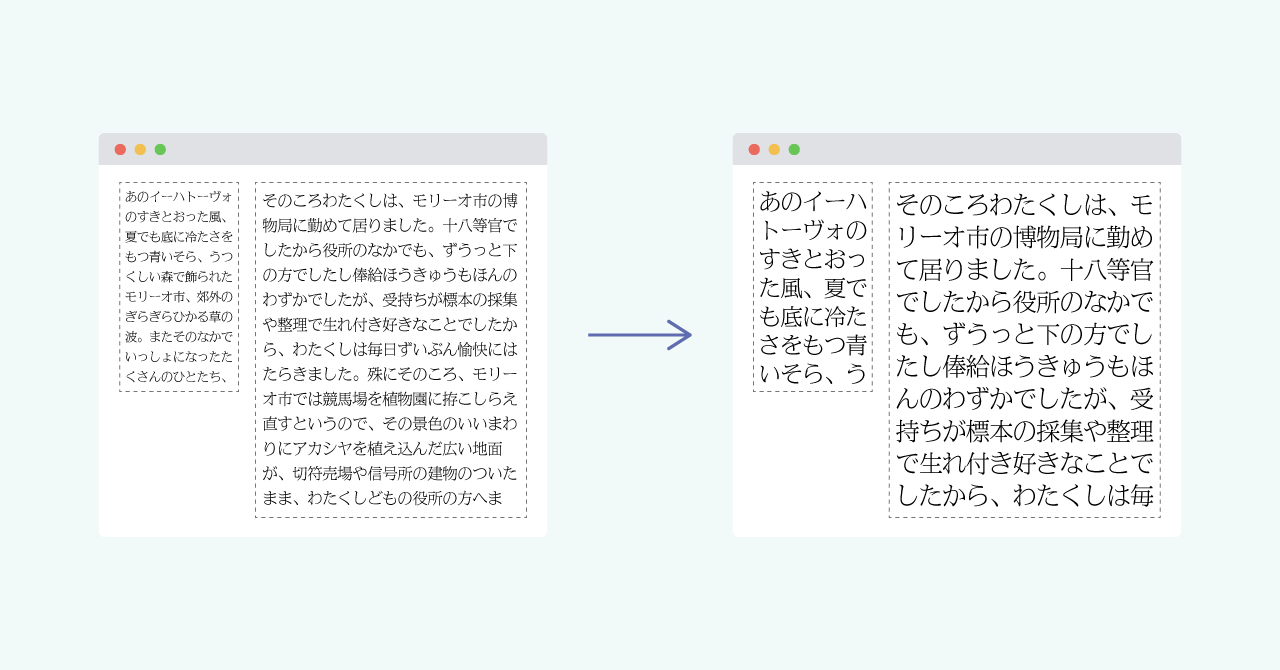
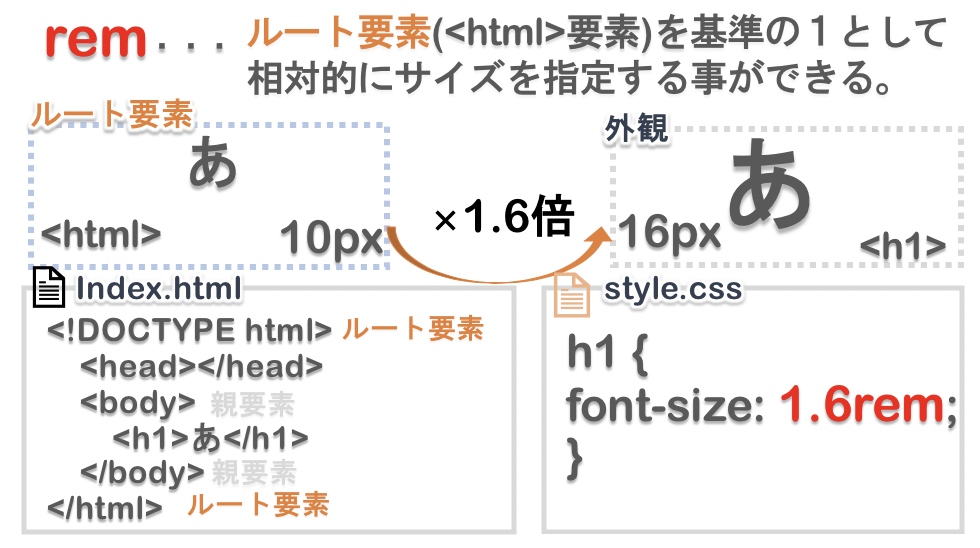
文字サイズ指定 size_test2 font-size. Rebootcss により異なるブラウザであってもおおまか同じようなデフォルトスタイルが提供されますRebootcss は下記の特徴を持ちます 長さの単位として em の代わりに rem を採用 h1h6 ol ul pre など大半の要素の margin-top を 0 に設定. CSSで使う長さの単位 単位 説明 ピクセル換算1 em 相対単位基準は要素のフォントサイズ - ex 相対単位基準は要素のx-height 小文字xの高さ - in 絶対単位インチ254セ.
文字列を入力してEnterを押すとカーソル位置以降で文字列を検索し見つかったアドレスへジャンプします 表示V - 文字コードC メニュー Ascii 英大小文字を区別して検索 Shift-JIS 英大小文字を区別しないで検索 Unicode ユニコードで検索 JIS JISコードで検索 EUC EUCコードで検索. Choose your body font size in pixels pxand out comes a complete pixel px to em conversion table making elastic web design with CSS a snap. The once daunting challenge of converting pixels px to the elusive em has now been reduced to a booger eating pipsqueak.