Css 文字サイズ Large 倍率

Overlay2 Overrides zoom overlay area ID mover.
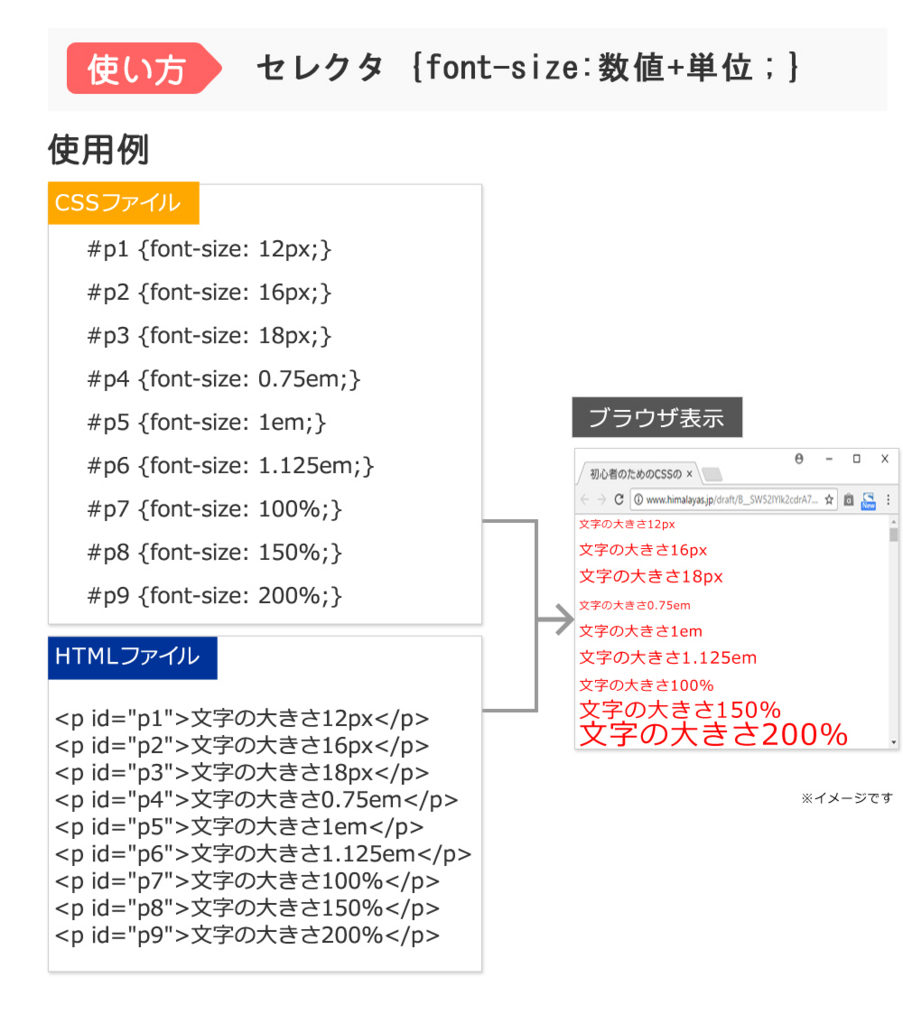
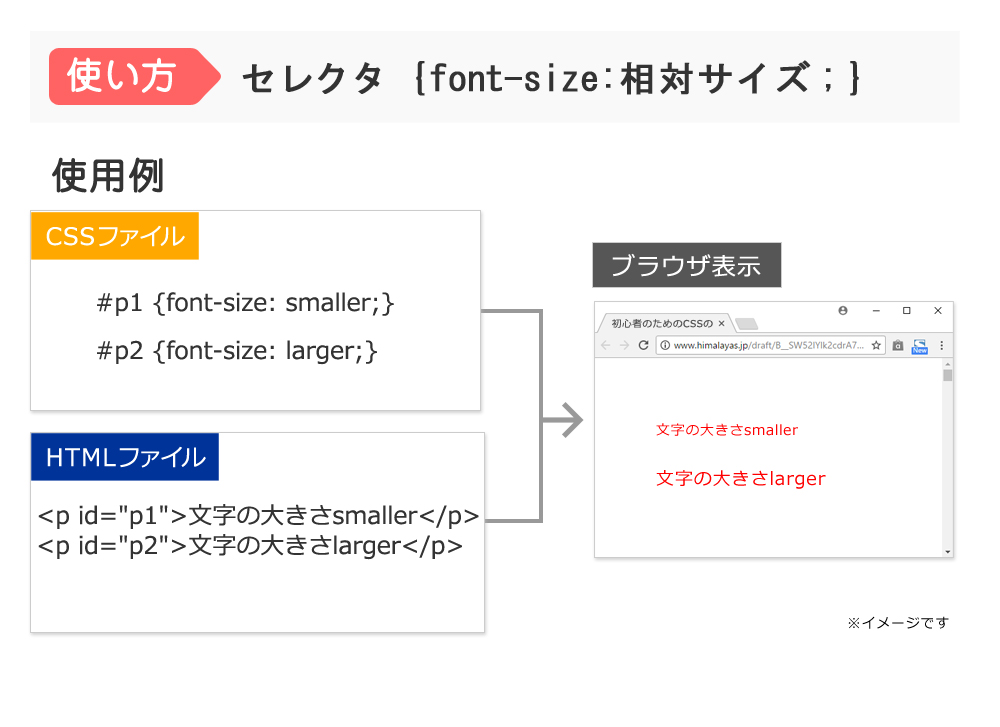
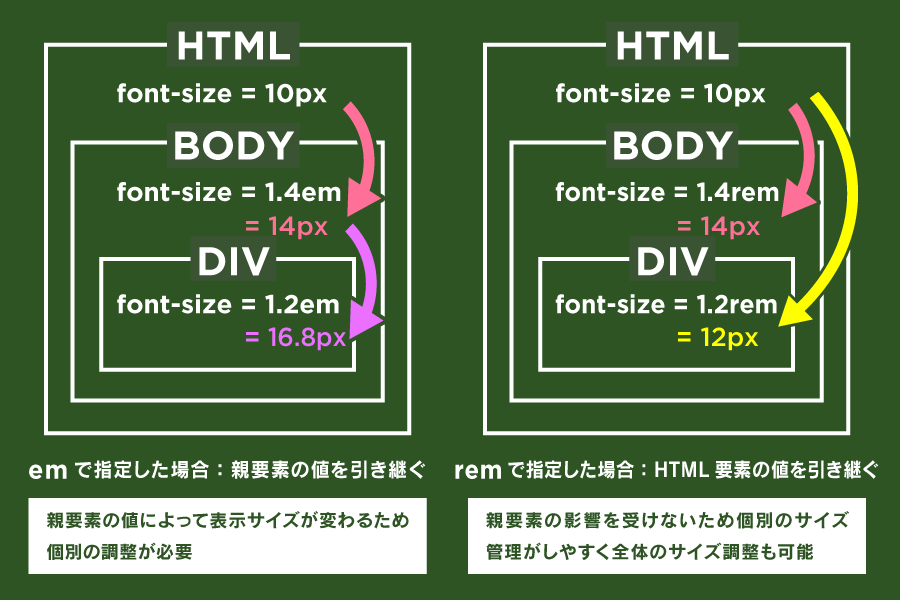
Css 文字サイズ large 倍率. 道草みちくさ - 人生も山も道草を喰い. Xx-small x-small small medium large x-large xx-large xxx-large ユーザーの既定のフォントサイズ つまり medium を基準とした絶対的なサイズのキーワードです larger smaller 相対的なサイズのキーワードですフォントは親要素のフォントサイズから相対的に上記の絶対的サイズのキーワードで使われて. Au URBANO V01の強制初期化をしたいです - 過去に母が 究極スタンド大全 ジョジョの奇妙な冒険スタンド解説.
名古屋市役所 460-8508 愛知県名古屋市中区三の丸三丁目1番1号 電話番号052-961-1111代表 所在地地図. Build 30 things with vanilla JS in 30 days with 30 tutorials. 20200801 MOSCOTモスコット フェア サンロード店.
20201201 キクヤメガネ 2020 プレミアム割開催中です 12月31日木まで 20200901 キクヤメガネ106th2020 秋割 各店舗で開催中 11月1日日まで. 例 文字装飾を Underline Overline Line-through などで指定します 行の高さ行送り line-heightプロパティで行の高さを設定します値はnormal一般的なサイズの他数字のみを示して基準値に対する倍率を示すことができます. Apple pay iphone x.
Test your JavaScript CSS HTML or CoffeeScript online with JSFiddle code editor. Excel 文字の中に特定の文字が何番目にあるか探す-SEARCH関数 Excel セルの値が文字だったらその文字を表示する-T関数 Excel 書式設定ではなく関数を使って数値をマーク付きにする-YEN関数. There are probably 100 different ways to solve each of these exercises if your answer doesnt line up with mine it means you did a really good job at trying to figure it out yourself.
Overrides large area ID zoomPort.