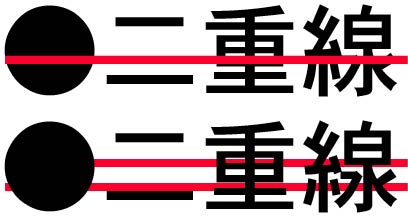
Css 文字を2重

CSS Animations animations on pseudo-element properties の定義.
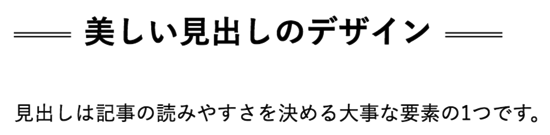
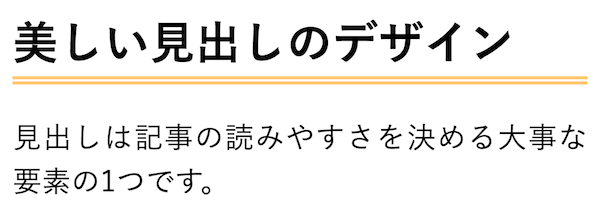
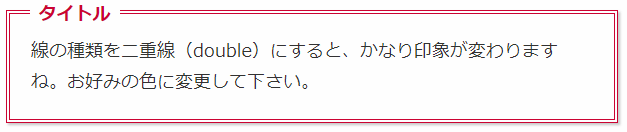
Css 文字を2重. また今回のcssのを流用することでタイトルだけではなく見出しなどにも使用することが出来ます northgeek 2016-03-23 1719 CSSのみで記事タイトルのデザインをおしゃれにする方法15はてなブログカスタマイズ. 重大度レベル コード 説明 プロジェクト ファイル 行 抑制状態 エラー C3872 0x3000. CSSでテーブルとセルの枠線を1pxにする方法 css tbl-bdr tabletbl-bdr tdtbl-bdr th border-collapse.
ワードプレスの新ブロックエディター Gutenbergグーテンベルク で. 重大度レベル コード 説明 プロジェクト ファイル 行 抑制状態 エラー アクティブ E0007 認識されないトークンです. 关于css实现多行文字垂直居中的几种方法 在我们写前端页面的过程中经常会用到居中 居中 又分为了水平 居中 和 垂直 居中 水平 居中 时我们直接设置元素margin0 auto而对于一行文字 垂直 居中 也很常见设置文字line-height属性值为父元素的高度即可相对于父元素 垂直 居中.
ー音訳の部屋へ戻るー 始めに 単位の読み方辞典1ではsi単位について記載しました 単位の読み方辞典2では実際に使用する単位一覧を記載します 単位一覧は物象の状態の量呼び名単位記号単位の略字補助計量単位10の整数乗単位を記しました. CSS Level 2 Revision 1after の定義. これは CSS であり HTML ではないので content の値の中でエンティティのマークアップを使用することはできません特殊文字を使用する必要がある場合で CSS の content の文字列に入力する場合は If you need to use a special character and can not enter it literally into your CSS content string use a unicode escape sequence.
09Nov2020 公開 v02の更新遍歴 OSBでツイキャスのコメント欄を表示する際に使う カスタムCSS をこのページの CSSカスタム設定 を操作する事で簡単に調節する事が出来ます OSBでツイキャスのコメント欄を表示する方法につい.