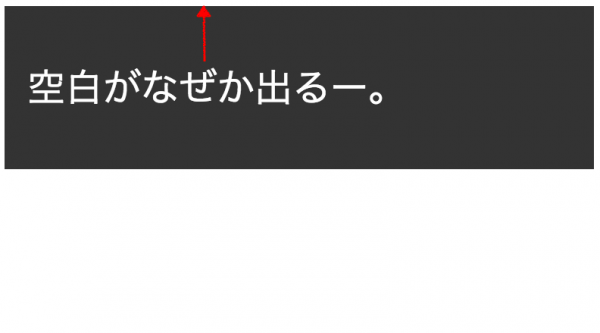
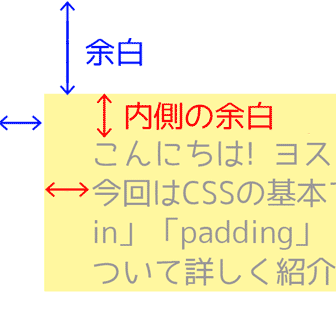
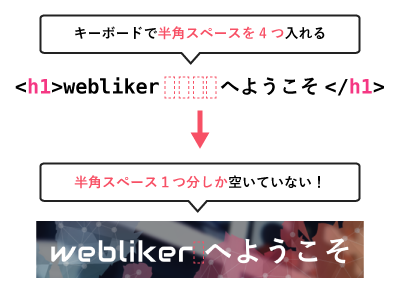
Css 文字の横に空白

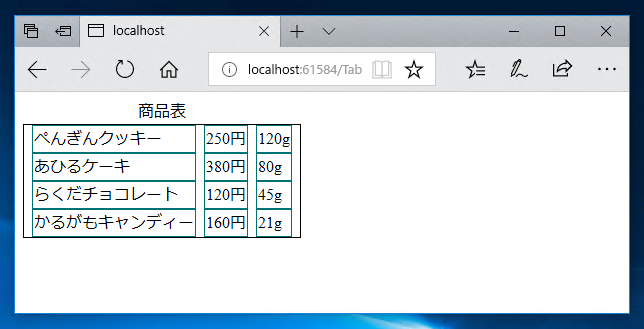
文章全体を四角で囲みたい CSSで指定してやる方法もあるけど今回はHTMLで直接指定する方法 ちょっと見にくいです 必要な箇所に目次から飛ぶのがいいかもしれません_ゝ タグのstyle属性を使う 枠線のタイプを選ぶ 枠線の太さを選ぶ.
Css 文字の横に空白. Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字. 横の位置縦の位置は影が表示される位置をpxで指定します プラスの値だと横は右縦は下にずれます マイナスの値だと横は左縦は上にずれ. 横の位置 縦の位置 影のぼかし度 影の広さ 色.
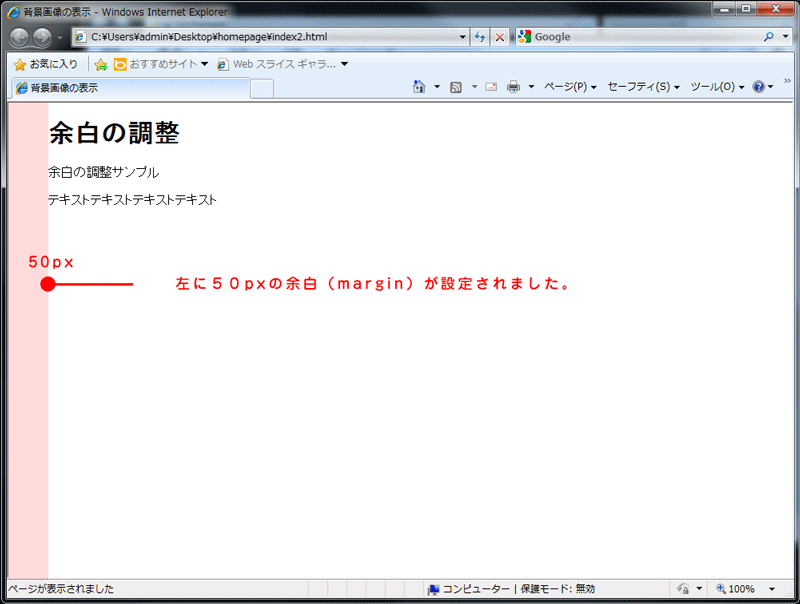
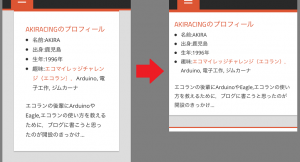
CSSで幅や高さなどを指定する際に 100 - 5em 3 のような計算式が書けるcalcの使い方を解説割合や単位付きの数値を加減乗除してプロパティの値を決定したい場合CSSソース内に直接計算式が書けると装飾の柔軟さが広がりますcalcを使う書き方の例と使い方の注意点効かない. 文字数も多くなりがちなパーツなので左の空白を調整して全体を左に寄せます 追加CSSに下記を追加します ulst-blackboard-listst -no-ck-off. こんにちは ライターのナナミです この記事にたどり着いたということは見出しのデザインでお困りですねちょっとした箇所ですがなかなか悩ましいポイントですよね今回はそんなお悩みを解決 CSSだけで作れる見出しデザイン案をまとめましたこの記事は下記の流れで進めて.
Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字. スマートフォン表示ではみ出したtableを横スクロールさせるためのCSS table要素をスマートフォン画面の幅に合わせる時に使うCSSではWebサイトブログをスマートフォン表示したときにtableが画面からはみ出してしまう問題の解決方法として 画面の幅に合わせる. 横並べを中心にいろいろなことができるので覚えておきましょう 以下のようなときはCSS displayflexで解決可能です 崩さずに横並びさせたいtableやfloatではうまくいかない 横並びした要素の間隔を均等にしたい.