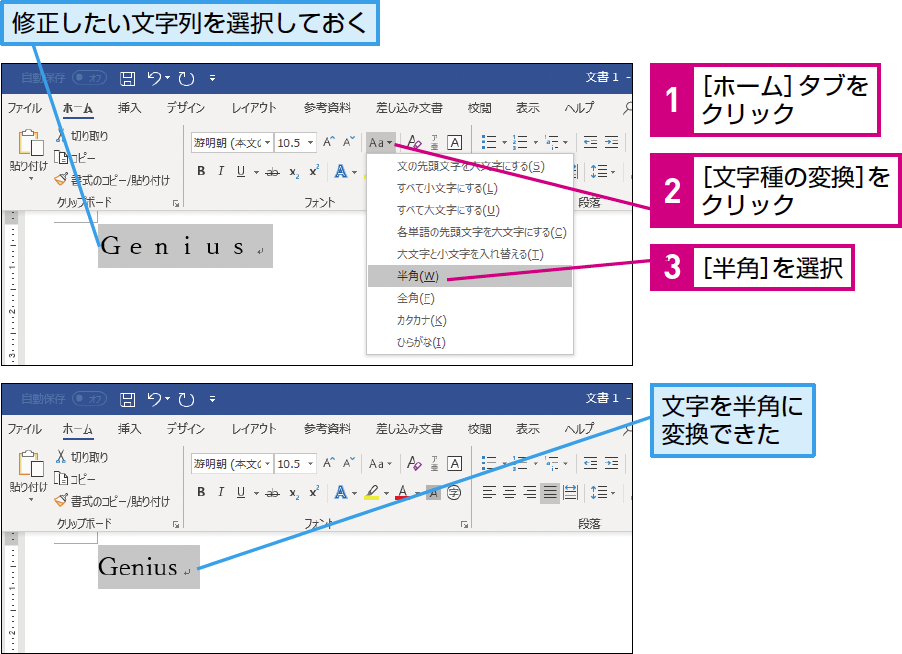
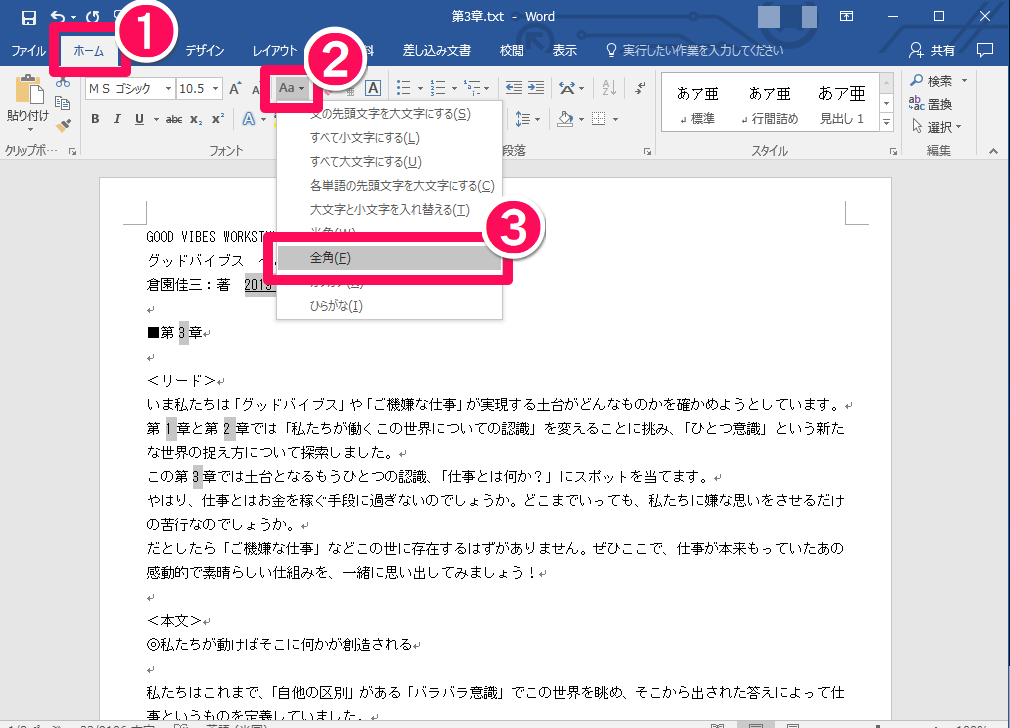
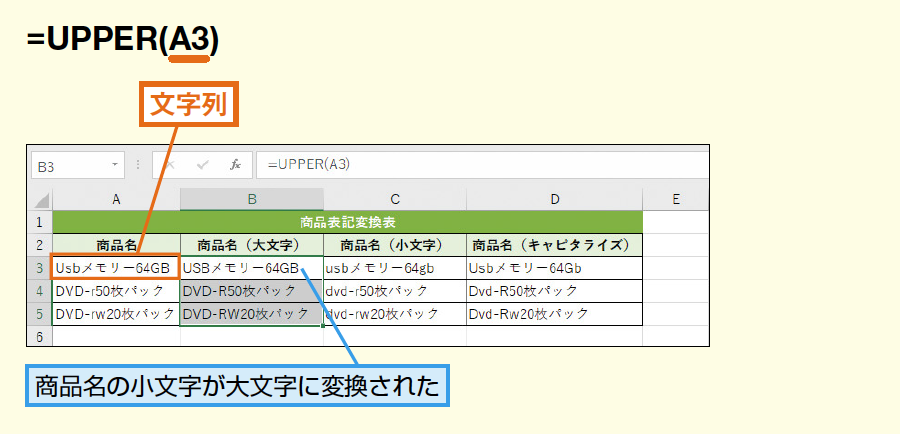
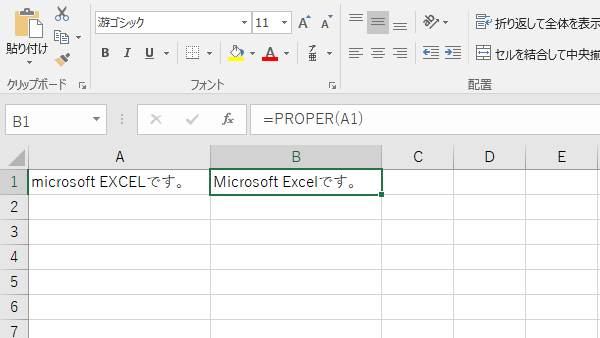
Css 各単語の先頭文字を半角

自己リンクにはCSSのクラス selflink が割り当てられます コロンの用法 画像音声などのファイルカテゴリ言語間リンクは通常のウィキリンクとは違った結果をもたらしますこれを回避するためには先頭にコロン を付加します.
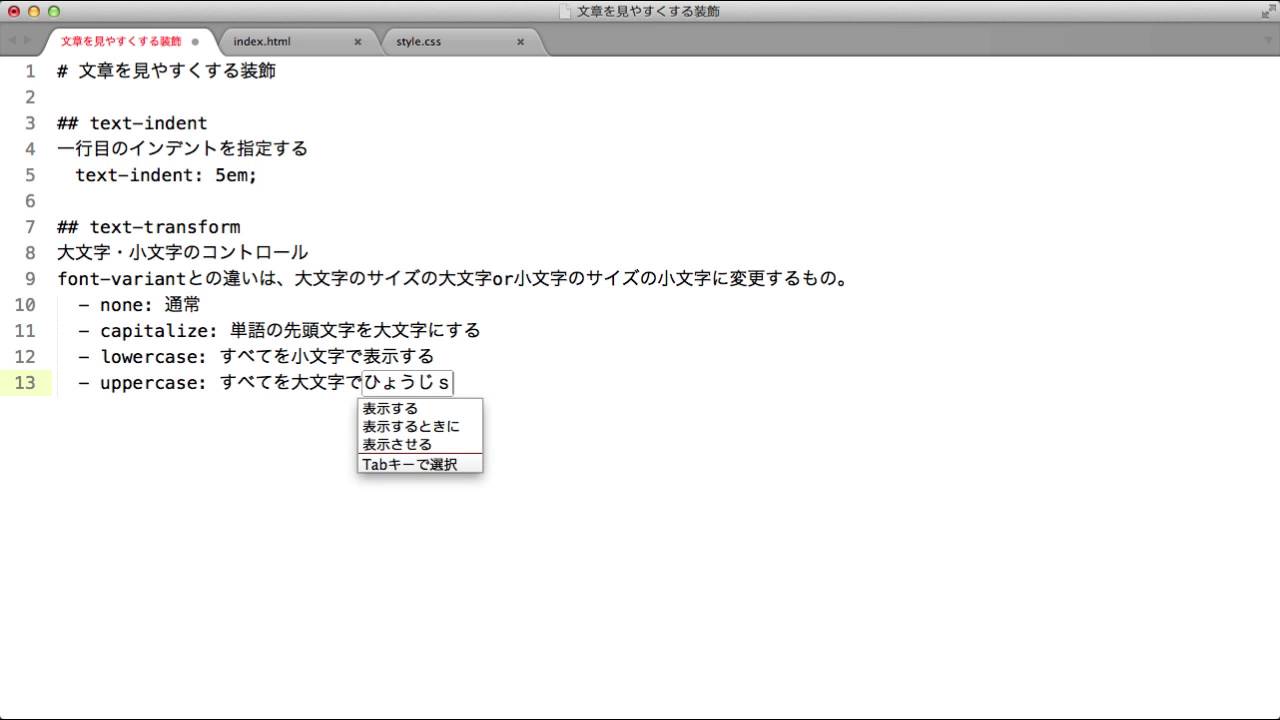
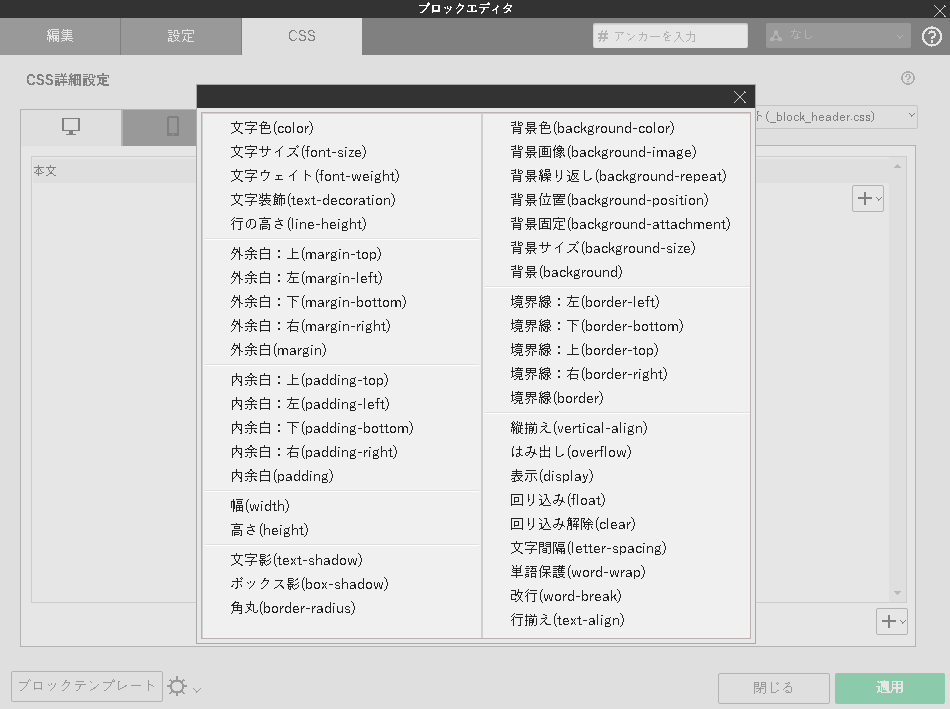
Css 各単語の先頭文字を半角. Italic typeとはアルファベットの書体の一つである 特に小文字において筆記体 cursiveに似た装飾が特徴であるほとんどの場合上部が右に傾いているのでしばしば斜体と混同ないし同一視されるが実際は両者は異なる概念である. Fontプロパティはフォント関連のプロパティを一括指定できるショートハンドです font-sizeとfont-family以外は省略可能です 指定できるのはfont-sizeとline-heightのみです 省略した場合は省略した値のデフォルト値が適用されます デフォルト値各プロパティの値を参照. CSS の text-transform プロパティは要素のテキストを大文字表記する方法を指定しますテキストをすべて大文字にしたりすべて小文字にしたり各単語の先頭を大文字にしたりすることを指定しますフリガナの読みやすさを向上するのにも役立ちます.
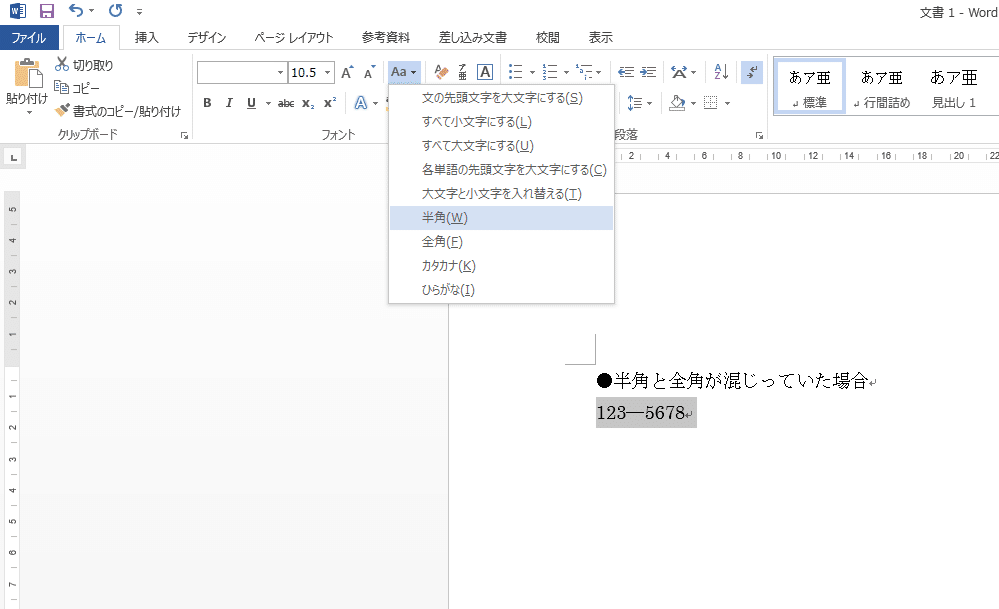
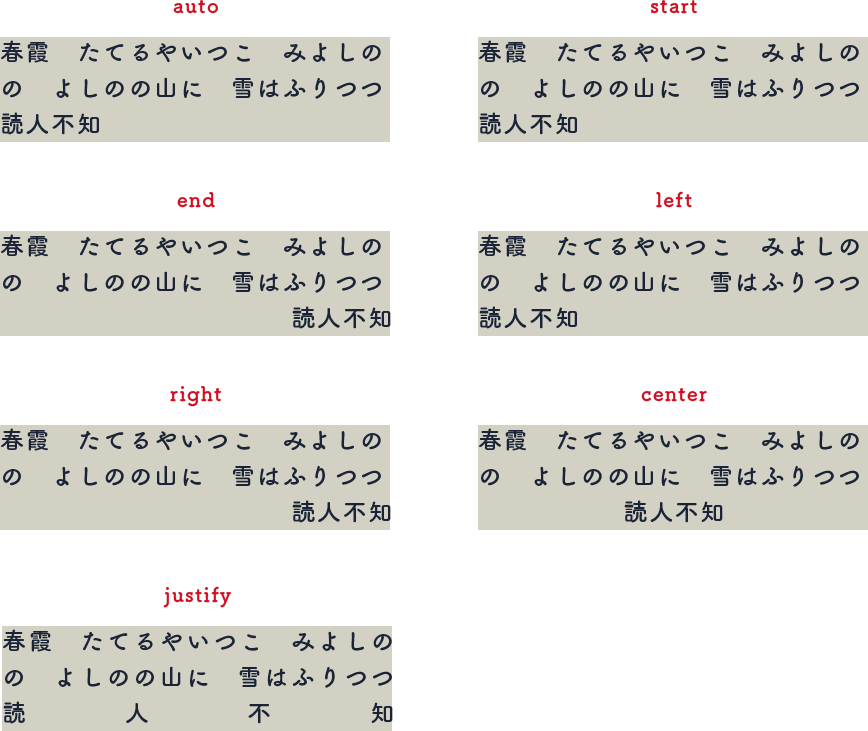
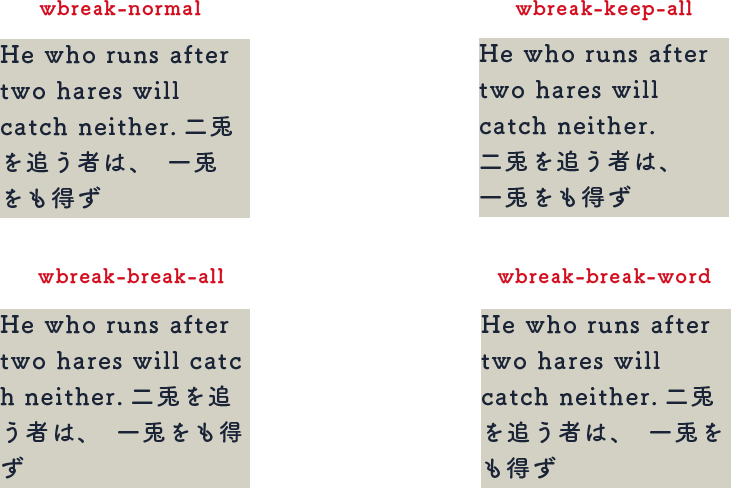
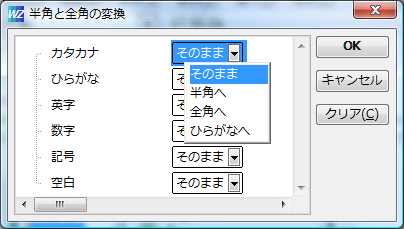
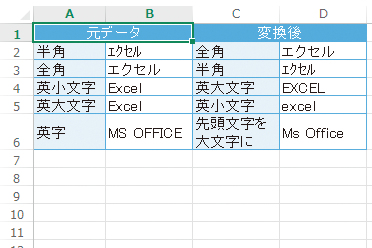
半角文字と全角文字が混在した時の文字間の開け方が多少異なるようですline と char には行間文字間のスペースを none既定値指定無しauto自動3px や 1em などの長さや割合のいずれかで指定します. 正規表現 改行文字を示す n を含めることは出来ません 表示方法. この達成基準を評価する場合フォントのポイント数はユーザエージェントから取得されるべきである又はユーザエージェントが行う方法でフォントメトリックをもとに算出されるべきであるポイント数はCSS3 Values で定義されている CSS の pt サイズに基づいている.